このブログでは、VScodeのインストール方法と必須拡張機能9選について解説していきます。
こんにちは、佐藤(@enginnerlabo)です。
10年以上ホームページ制作・SEO対策をしています。
■ココナラPRO認定者(https://coconala.com/services/1667244)
■TVを含む多数メディアに出演(株式会社宝島社出版STARTBOOK)


この記事の内容
vscodeのはじめかた準備編
おすすめvscodeの拡張機能まとめ
使えるショートカットキーまとめ
使えるvscodeの便利機能
ユーザースニペット登録

HTMLやCSSを編集するために初心者へおすすめしたい「VScode(Visual Studio Code)」。Microsoft社が提供しているコードエディタです。超軽量かつ豊富な拡張機能があるので、VScoadを使えば自分好みのコーディングがしやすくなります。
今回はVScodeをインストールする方法や使い方、必須な拡張機能を13選を紹介します。動画のほうが分かりやすいという方はインストール方法から設定までを動画におさめましたのこちらをみてくださいね!
目次
VSCodeをインストールしよう
WindowsやmacOS、Linuxで使えるVScoad。カスタマイズ性の高いコードエディタです。ソースコードの入力補助やテーマ作成、キーボード入力の変更機能などを無料で利用できます。
まずは下記のURLから、VScodeをインストールしましょう。
VScodeの公式サイトにリンクが飛びます。
使っているPC端末のOSにあったインストーラーを選択するようにしてください。
簡単な流れ
- VScodeの公式サイトにアクセス
- 「今すぐダウンロード」をクリック
- 対応OS下のダウンロードボタンをクリック
- インストーラーを起動させる
- 使用許諾契約書の同意画面下部「同意する」を選択
- インストール完了
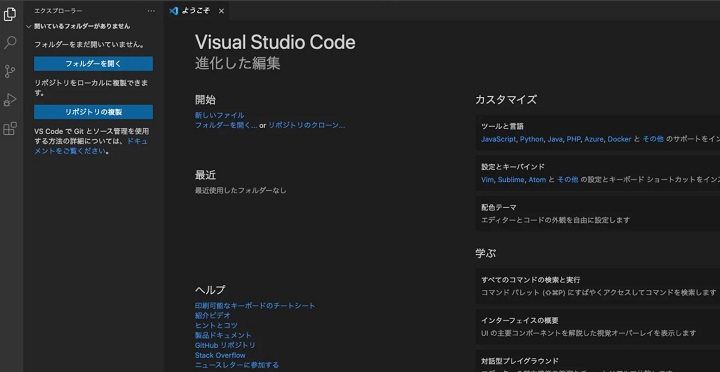
正常にVScodeをインストールできたら、自動的に起動するので早速使ってみましょう。
VScodeの言語を日本語化するには?
VScodeはインストール直後に起動すると英語の画面が表示されるので、初心者は「自分には使えない」とあきらめてしまいがちです。しかし、VScodeは多くの言語に対応しているので、日本語化できます。
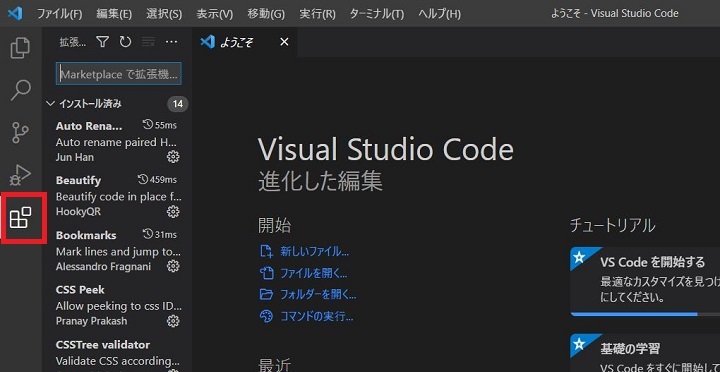
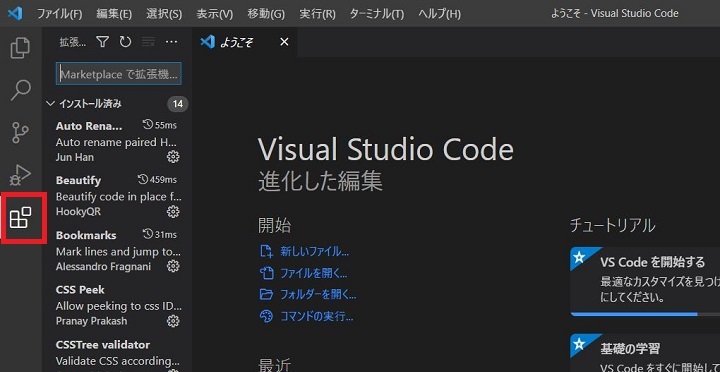
左側サイドバーにはアイコンが縦に並んでいます。
一番下のブロックが4つ積まれてるような形をしているアイコンから言語検索ができます。

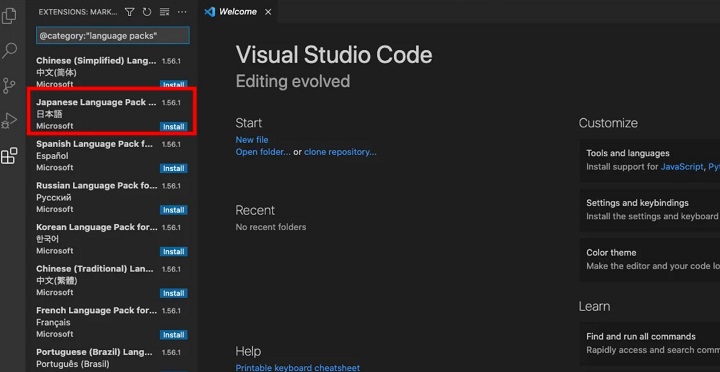
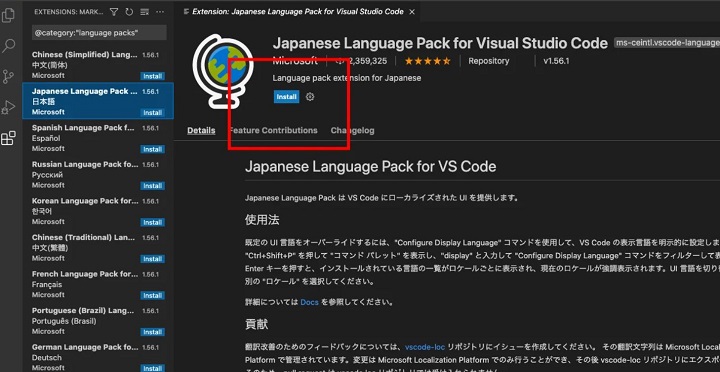
検索窓に「Japan」と入力すると「Japanese Language Pack for Visual Studio Code」という結果が出てくるので選択してください。「Install」という青いボタンをクリックするとインストールが始まります。

日本語バージョンがインストールされると、画面の右下に英語で確認画面が表示されます。「Yes」をクリックすると、VScodeが再起動し、日本語表示になるので確認してください。それでも英語のままであれば一度VScodeをバツボタンで閉じてあげてもう一度開きなおします。
VScodeの言語設定はとても簡単です。最初に起動したときは英語表示で混乱するかもしれませんが日本語設定をして利用しましょう。
VScodeに拡張機能を追加する方法
VScodeを使って、HTMLやCSSを編集してサイト制作を学んでいきたいと考えている方にとって拡張機能の追加は必須と言えます。
インストール方法は、日本語化設定と同じように、左側サイドバーのブロックのアイコンをクリックして検索していきます。

HTML/CSSコーディングに必須!絶対に追加すべきVScode拡張機能9選
コーディング初心者にとって必須な拡張機能9選は次の通りです。
VScodeおすすめ拡張機能
- Auto Rename Tag
- InteliSense for CSS class names in HTML
- CSS peek
- zenkaku
- Image preview
- HTMLhint
- CSSTree validator
- Beautify
- PHP Intelephense
では、一つずつ簡単に解説します。
Auto Rename Tag
入力の手間をかなり省ける便利な拡張機能が「Auto Rename Tag」です。開始タグと終了タグが自動的に補完されます。タグを書き換えたい時にも、開始タグを変更すれば自動的に終了タグが変更されるので作業時間は半分に短縮される拡張機能です。
InteliSense for CSS class names in HTML
CSSクラスを指定するときに便利な拡張機能「InteliSense for CSS class names in HTML」。CSSを読み込み、入力候補を表示してくれるため、HTMLコードが増えてCSSクラスの名前を忘れてしまいそうなときでもスムーズに指定できます。
CSS peek
HTMLidやHTMLクラスからCSS定義を探せる拡張機能が「CSS peek」です。「Adobe Brackets」と似た機能で、CSSスタイルのチェックやファイル検索ができるのでBracketユーザーがVScoadに移行するときにも使いやすい拡張機能といえます。
zenkaku
初心者にありがちな全角スペースの入力によるコードの不動化を防止するために便利な拡張機能が「zenkaku」です。コマンドパレットから全角スペースのハイライトができます。全角スペースには、灰色のハイライトがつくのでスムーズにコーディング修正が可能です
Image preview
画像のプレビューやサムネイルのプレビューをコーデイング中に表示できる拡張機能が「Image preview」です。HTMLやCSSの画像ファイルパスにマウスオーバーすると画像を表示できます。行番号ではサムネイルを表示できます。
HTMLhint
HTML構文のチェックをしてくれる拡張機能です。編集中のHTMLを解析し、エラーを報告してくれます。「W3C validator」という拡張機能が有名ですが、「HTMLhint」は追加で設定を行なう必要はなく、シンプルにチェックのみ行えるので初心者におすすめです。
CSSTree validator
CSSの構文チェックを行う拡張機能です。エラー部分には波線を引いて分かりやすく表示してくれます。
Beautify
コーディングの品質を高めるために使える拡張機能が「Beautify」です。ガイドラインを準拠してコードフォーマッターはVScoadの標準機能でも利用できますが、「Beautify」を追加すれば右クリックでもフォーマット表示ができるようになります。
PHP Intelephense
PHP Intelephenseとは、Visual Studio CodeでPHPの開発をする場合キーワードを強調してくれたり、関数のヘルプを出してくれたり様々な機能があります。とても便利な拡張機能です。
VScodeの便利なキーボードショーットカットで効率良く作業できる方法
VScodeはGIUアプリケーションですから、マウス使って操作できます。しかし、操作速度を上げてより効率よく作業したいならキーボードのショートカットを活用するのがおすすめです。ショートカットキーを身に付ければ、VScodeの操作スピードを飛躍的にアップできるでしょう。
VScodeはマルチプラットフォームなので、WindowsはもちろんMacでも使用できます。プラットフォームの種類によってショートカットキーが一部違うため注意してください。
VScodeのショートカットキー15選を徹底紹介
It's F.O.S.S.が掲載した記事の中で取り上げられている、VScodeの主なショートカットキーを紹介します。
| Windows | Mac | |
| コマンドパレット表示 | 「Ctrl」+「Shift」+「P」、F1 | 「⌘」+「Shift」+「P」、F1 |
| コードエディタ分割 | 「Ctrl」+「\」 | 「⌘」+「\」 |
| 統合ターミナル表示切替 | 「Ctrl」+「`」 | 「⌘」+「`」 |
| ファイルを探す | 「Ctrl」+「P」 | 「⌘」+「P」 |
| 指定行へ移動 | 「Ctrl」+「G」 | 「⌘」+「G」 |
| プロジェクト全体を検索 | 「Ctrl」+「Shift」+「F」 | 「⌘」+「Shift」+「F」 |
| Zenモード切替 | 「Ctrl」+「K」「Z」 | 「⌘」+「K」「Z」 |
| 次の検索対象を選択に追加 | 「Ctrl」+「D」 | 「⌘」+「D」 |
| コメント化 | 「Ctrl」+「/」 | 「⌘」+「/」 |
| ファイルの先頭/末尾へ移動 | 「Ctrl」+「Home」、「Ctrl」+「End」 | 「⌘」+「↑」、「⌘」+「↓」 |
| コードの畳込/展開 | 「Ctrl」+「Shift」+「[」、「Ctrl」+「Shift」+「]」 | 「⌘」+「Shift」+「[」、「⌘」+「⌥」+「]」 |
| 現在の行を削除 | 「Ctrl」+「Shift」+「K」 | 「⌘」+「Shift」+「K」 |
| 検索と置換 | 「Ctrl」+「F」、「Ctrl」+「H」 | 「⌘」+「F」、「⌘」+「⌥」+「F」 |
| ショートカットキー一覧表示 | 「Ctrl」+「K」「Ctrl」+「S」 | 「⌘」+「K」「⌘」+「S」 |
| マルチカーソル(カーソル複数追加) | Alt 押しながら下矢印 |
ショートカットキーを覚えるまでは苦労するかもしれませんが、近い将来、効率よくスピーディにVScodeの操作をするために使い込みましょう。
VScodeの便利機能「置換」のやり方とおすすめな方法
VScodeを使って、コード内の文字列を置換するにはどうすればいいのでしょうか。
コード内・ファイル内の文字列を置換する方法
コード内の文字列を検索する方法は2つあります。
ポイント
- F2 または Ctrl + F :表示中のファイルから文字列を検索する
- viewメニューにある「検索」: 全てのファイルから文字列を検索する
「F2 または Ctrl + F」で表示される検索窓に文字を入力すると、ヒット数と文字列の場所がピックアップされます。文字列はハイライトで表示されるのですぐに見分けられます。
VScodeでは置き換え機能があるので積極的に活用しましょう。
簡単な流れ
- 置き換え用のフォームに置き換えたい文字列を入力する
- 選択中の文字列が置換対象なら「改行」「置換」「Enter」のいずれかを押す
- 置換対象ではない文字列では、検索結果を移動させる
検索結果に表示されるすべての文字列を一括で置き換えたいなら、「全て置き換える」アイコンを選択すると効率的です。「Ctrl + Alt + Enter」のショートカットキーも活用できるでしょう。
全てのファイルから文字列を置換する方法
フォルダー内やワークスペース内のすべてのコードから文字列を置換できる機能も、VScodeにはあります。上部のメニューバーから「View(表示)」タブをクリックして「検索」を選択します。「Shift + Alt + F」のショートカットキーでも利用できる機能です。
検索結果が表示されると、ファイル別にヒットした対象文字列をチェックしながら編集できます。「すべて置き換える」の機能を利用すると、すべてのファイルを対象に一括で文字列を置換できるので便利です。
VScodeでユーザースニペットの登録方法!ワードプレス(WordPress)のPHPファイルは新しく記述が必要
WordPressでPHPファイルを展開する拡張機能をVScodeで探している人は、コードスニペットを利用しましょう。
コードスニペットとは?
何かの文字列をキーワードとして、コート一式を登録しておけば、他のシーンで使いまわしできる機能。
では、VScodeでどのようにユーザースニペットを登録すればよいのでしょうか。
コードスニペットの登録方法
- 「command+shift+p」で「snippets」を検索
- ファイル選択で「html.json」をクリック
- 「html.json」にコードを追加する
「html.json」に追加するコードは次の通りです。
"php": {
"prefix": "php",
"body": [
"<?php $1 ?>"
],
"description": "php tag"
}
prefix、body、descriptionそれぞれに何を設定すればいいのでしょうか。
スニペットで追加するコード
- prefix:スニペット展開時に入力する文字列
- body:実際に展開するスニペットコード
- description:スニペットの概要
「body」では、複数個のコードを設定できます。「$1」の部分はスニペットコードが展開された後に最初に来るカーソル位置をさしています。複数設定するとTabキーでの移動が出来るので便利です。
ユーザースニペットを登録しておけば、短い単語でコードが展開できるようになるためプログラミングスピードが速くなります。VScodeを使いながら効率のよい作業がしたいなら使ってみましょう。
VisualStudioCodeまとめ
奥が深いコードエディタ「VScode」。そのままでも十分使いやすいエディタとして人気がありますが、豊富な拡張機能を追加できるのでサイト制作初心者にもおすすめです。
VScodeは追加する拡張機能の種類やアイコンの見た目、テーマ変更などによって自分色に染められます。自分好みに使い倒して、コーディングを楽しみましょう。

-

-
【webデザイン初心者】模写コーディングが無料で出来る!やり方と絶対に便利なツール拡張機能おすすめ8選!
このブログでは、模写コーディングが無料で出来る!やり方と絶対に便利なツール拡張機能おすすめ8選について解説していきます。 こんにちは、佐藤(@enginnerlabo)です。10年以上ホ ...