このブログでは、画面をスクロールした時に追従するバナーやボタンをCSSで作る方法について解説していきます。
こんにちは、佐藤優里(@enginnerlabo)です。
主にホームページ制作・講師をしています。
【経歴】
■Webデザイナー・SEO分析歴10年以上
■ココナラPRO認定者 (https://coconala.com/users/2367002)
ランキング1位獲得経験有 | ご依頼件数290件以上 | 評価5.0
■国内有数の大規模メディア〇UMOにてSEOコンテンツディレクターとして従事
■自社運営サイトはたった25記事で月間17万PV達成
■TVを含む多数メディアに出演(株式会社宝島社出版STARTBOOK)


上記のような、追従するバナーやボタンの作り方に関するお悩みにお答えします。
この記事の内容
- 追従するバナーやボタンの作り方準備編
- 実際の記述方法

目次
追従バナーや追従ボタンとは?
追従バナーや追従ボタンとは、別名で、フローティングバナー・フローティングボタンとも言われています。
常にページのサイドや下部に追従してくることで、ユーザーの目にいつでも入りますのでクリック率が上がります。
バナーとボタン区別については、厳密に区別するのは難しいのですが、バナーのサイズには国際基準が設けられておりそのサイズは「200×40」です。
バナーは直訳するとサイトの旗という意味あいをもち、他サイトにジャンプする時など、サイトに貼ってもらうものとしてよく用いられます。このイメージがあればボタンとは区別がつきやすいでしょう。
追従するバナーやボタンを作成するメリット・デメリット
スクロールしても追従して動くバナーやボタンを作るとどんなメリットがあるのでしょうか。
サイトの内容によっても異なりますが、お問い合わせフォームや資料請求フォーム、商品詳細ページにつなげるための導線を常に確保できます。そのため、ページの閲覧数増加につながるでしょう。
また、Webマーケティングの分野で重要なコンバージョン数の増加に貢献するというメリットもあります。スクロールしても常にバナーやボタンが追従していれば、少しでもユーザーが興味を持った時にクリックしやすくなるのです。
ワードプレスでは、テーマを利用してもこの追従バナーや追従ボタンは設置できないテーマが多いです。これではページの下部に設置してもユーザーが下部までコンテンツを読んでくれない限りユーザーの目には止まりません。テーマによっては有料テーマなのに追従機能がないという問題点がありましたが
この記事を読めば、ワードプレスで追従バナーを設置できるよう解説しておりますのでこのような問題を解決することができます。
デメリットとしては、追従バナーがあることで本来のページの表示領域を狭くなってしまうことです。
スマートフォンではさらに画面が小さいので、こういった場合にスマホ-トフォンでは追従バナーを画面の下部に小さく表示させるなどPCレイアウトとスマホレイアウトで追従バナーの位置を変えてあげることも考えましょう。
デザインによって表示領域を広く持ちたいということであればこの追従バナーや追従ボタンはおすすめできません。
追従するバナーやボタンをCSSで作るときに重要なプロパティ
コンテンツ内の要素に位置関係を指定するためにposition(ポジション)プロパティを使用します。
追従するバナーやボタンをCSSで作るときもこの「postion」というプロパティが使われます。
まず、どういった場面で使われるのでしょうか。一覧にまとめましたご確認ください。
「position」プロパティが使われるパターン
- スクロールした時にバナーやボタンを追従させたいとき
- 要素の位置を動かしたいとき
- 要素の上に別の要素を重ねたいとき
ポジションプロパティの4つの値
ポジションプロパティの値一覧
- static…ポジションのデフォルト値
- relative…相対的な位置指定が可能
- fixed…Viewport内の特定の場所に固定
- absolute…位置指定が可能
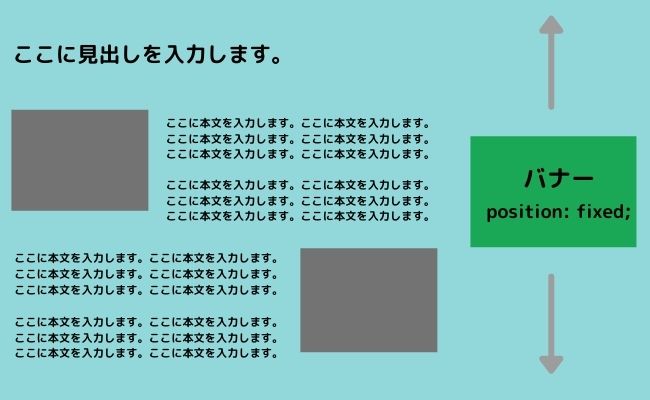
スクロールに追従して動くバナーやボタンを作るときに重要なプロパティは「fixed」です。例えば、動かしたいボタン要素に「fixed」を適用すると、スマホやPCで表示される領域に相対する固定ボタンが作成できます。

positon(ポジション)の使われるパターンを理解できたら、続いて、各要素を配置する位置を指定していきます。
「relative」「absolute」「fixed」のいずれかが指定されている要素のみ、「top」「left」「bottom」「right」の位置を指定できます。
設定されている位置関係に基づいて、基準値からどれだけ離れた位置に要素を配置するかを指定できるプロパティです。離れ具合の数値は適宜、「px」や「%」や「vw」を用いて設定します。
追従するバナーやボタンをコンテンツ内で作りたいときは、ポジションプロパティと配置位置を指定するプロパティをセットで用いなければなりません。
追従するバナーやボタンをCSSで作る方法
では、プロパティを設定してスクロールに追従するバナーやボタンを作る方法を紹介しましょう。まずは要素の定義を行います。
HTMLではこのように書きます。
<button class="fixed_btn">ボタン</button>
丁寧に<button>ボタンタグを使ってあげるのが好ましいです。人によっては<div>ディブタグで記述する人もいます。
続いて、ポジションプロパティと配置位置を指定するプロパティをセットでCSSに設定しましょう。
.fixed_btn {
position: fixed;
bottom: 10px;
right: 10px;
padding: 6px 40px;
}
このようにCSSコーディングすると、PCやスマホで表示できる画面領域の右下から10px離れた場所にボタンが表示されます。画面をスクロールしても同じ場所にボタンが表示され続けるのを確認できるでしょう。
See the Pen by sato (@sato11721) on CodePen.
追従するバナーやボタンが他要素で隠れないようにする
コンテンツ内の要素がどのような順番で重なるかを指定するCSSのプロパティを「z-index」といいます。設定する数字が大きいほど上に表示されるので、多要素で隠したくない要素には「z-index: 99999;」を設定するのがおすすめです。
では、スクロールに合わせて動く追従バナーに「z-index」を設定してCSSコーディングする具体例を見てみましょう。
<button class="fixed_banner">
<a href="リンク先URL">
<img class="fixed_banner_pc" src="バナー画像ファイル名" alt="">
<img class="fixed_banner_sp" src="バナー画像ファイル名" alt="">
</a>
</button>
.fixed_banner {
position: fixed; /* 追従させる為にfixedの値を記述します */
z-index: 99999; /* 他の要素の下に隠れないように全面配置させます */
top: 150px; /* 上から150pxのところにバナーを配置します */
right: 40px; /* 右から40pxのところにバナーを配置します */
}
.fixed_banner_pc {
width: 300px; /* バナーの横幅を指定してあげます */
}
.floating-banner:hover {
opacity: .8; /* マウスが重なった時に少し透過させます */
}
.fixed_banner_sp {
display: none; /* PCではスマホ用のバナーは非表示にします */
}
@media screen and (max-width: 480px) { /* メディアクエリを使ってスマホ用のブレイクポイントを指定 */
.fixed_banner_sp {
display: inline-block; /* 消していたスマホ用のバナーを表示させます */
width: 100vw; /* スマホの画面幅いっぱいにバナーを表示させます */
}
}
設定されている数値は、サイトの内容や表示する画面の雰囲気に合わせて調整しましょう。今回は画像で作ったバナー素材を使用しているため、横幅をしていすれば自然に立て幅も調整されるようになっています。
WordPressを使って追従するバナーやボタンを設定する
WordPressを使っている人は、どのように追従するバナーやボタンを設定すればよいのでしょうか。テーマによって設定方法は異なりますが、ほとんどの初心者の方はWordPressの管理画面上からでないと操作ができないと思います。次の方法で設定できます。
簡単な流れ
- 管理画面サイドメニュー「外観≫ウィジェット」
- カスタムHTMLを選択してサイドバーに追加≫HTML入力部分に貼り付け
- 管理画面サイドメニュー「外観≫カスタマイズ」
- 「追加CSS」を選択
- CSSを貼り付け
- 管理画面サイドメニュー「外観≫ウィジェット」

- カスタムHTMLを選択してサイドバーに追加≫HTML入力部分に貼り付け


- 管理画面サイドメニュー「外観≫カスタマイズ」

- 「追加CSS」を選択

- CSSを貼り付け

PC画面でのサイド追従はWordPressのウィジェットに合わせたものがおすすめですが、スマホ表示させる場合は「right:~;」の記述が必要です。
「position: sticky」で追従バナーやボタンを作るときの注意点
ポジションプロパティの主な4つの値については初めに紹介しましたが、新しい「sticky」という値があります。指定すると、普段は「relative」としてふるまいますが、画面がスクロールされて指定位置に要素がくると「fixed」のようになるのが特徴。
設定するHTMLとCSSはとても簡単です。
<div class=“sticky”>
〜追従する要素~
</div>
.sticky {
postion: -webkit-sticky;
position: sticky;
top: 0;
}
ただし、「sticky」を使うときには注意しなければならない点があります。Microsoftの「Edge」と「IE」では「sticky」が対応していません。どうしても、利用したい時には「Stickyfill」というプラグインを読み込ませて追従バナーやボタンを作成してください。
しかし、コーディング初心者には向いていないので、「fixed」を使った設定がおすすめです。
長時間パソコンと向き合う方に実際使ってみておすすめしたいガジェットまとめ
BoYataの「ノートパソコンスタンド」
私が購入したのは、BoYataの「ノートパソコンスタンド」。
肩こりには無縁の正しい姿勢で作業ができ、効率的に生産性を高めることができる「Boyataのスタンド」です。
家で使うのがメインで持ち運びはしない方、これは買いでしょう。アルミ製のしっかりしたスタンドです。
最大の利点は、高さや角度を細かく変えられること。
最小高度6cm~最大高度25cm、傾斜角度0°~45°まで自由自在に調整ができます。
そしてサイズ感はこんな感じです。

ちなみに耐荷重は20kg。とにかく安定感バツグンで、そのままタイピングしても揺れはありません。
人間工学に基づき設計されているらしく、姿勢が改善されるというもので
デスク作業は無意識に背筋が曲がってしまっている方多いと思うので、私もその一人でした。
かなり作業時の姿勢は改善されるので長時間のリモートワークが快適になります。
格段に仕事や作業のスピードが上がっているのが実感できます。
今まで辛かった首の痛みや肩こりの悩みが解消される人もいるんじゃないかなと思います。
オーディオテクニカ ATH-CKR30 カナル型イヤホン
仕事しながらどうしてもイヤホン使わないといけない時ってありますよね。
そういう時、安くていいから高品質なイヤホンがほしい。
このオーディオテクニカのイヤホンは、中価格帯の有線イヤホンにあります。
「Sound Realityシリーズ」の製品でありクリアで自然な音が出る
耳の奥までフィットする角度の構造で装着感と遮音性が良い
イヤホンポーチが付属。カラーバリエーションは6種類と豊富で
ナチュラルな音質なのが特徴です。私はこのイヤホンが安くて音質よくてお気に入りです。
色の種類(6種類) ブラック・イエローゴールド・シャンパンゴールド・ピンク・ブルー・レッド
追従バナー・追従ボタンのまとめ
コーディング初心者でもCSSにプロパティを設定すれば、簡単に追従するバナーやボタンを作れます。スクロールすると見えなくなる要素ではなく、一緒に動いて常に表示されるフローティングメニューを使いこなしましょう。