
このブログでは、メディアクエリの記述方法・効かない時に確認する4つについて解説していきます。
こんにちは、佐藤(@enginnerlabo)です。
10年以上ホームページ制作・SEO対策をしています。
■ココナラPRO認定者(https://coconala.com/services/1667244)
■TVを含む多数メディアに出演(株式会社宝島社出版STARTBOOK)


上記のような、レスポンシブの作り方に関するお悩みにお答えします。
この記事の内容
- メディアクエリの記述方法
- メディアクエリが効かない時の対処法
- 端末ごとの画面幅一覧

目次
レスポンシブにおけるメディアクエリの記述方法
メディアクエリとは、サイトを閲覧する端末のサイズに合わせたWebページを作るために必要です。レスポンシブデザインにおける必須タグであり、デバイスの種類や横幅のサイズを指定することによって、Webサイトを最適に閲覧できるようになります。
今回は、style.cssがすでに読み込まれていると思いますのでstyle.cssのファイルにメディアクエリを記述していきます。
<link rel="stylesheet" href="/style.css">style.cssとは別のファイルでメディアクエリを記述していきたい場合は、新しいスタイルシートを作成し、
上記と同様に外部スタイルシートへリンクするには、 <head> の中に<link> 要素を入れて読み込ませてください。
書き方は、rel 属性の値を stylesheet にします。 href 属性内にスタイルシートへのパスを記述します。
rel は "relationship" を意味し、<link> 要素の重要な機能の一つです。 これら属性の値はこれを含んでいる文書にどのように関係するかを示しています。
作成するサイトのボリュームに合わせて外部スタイルシートと分けるかどうか判断しましょう。
次のように、メディアクエリをhtmlに記述する場合がありますが基本的には上記のようにCSSへの記述が一般的になります。
<link rel="stylesheet" href="/css/mobile.css" media="screen and (max-width:767px)">
また、以下のタグはメディアクエリを機能させる基本的なタグです。head内に記述することを忘れないようにしてください。
<meta name="viewport" content="width=device-width">上記のようにhtmlにメディアクエリを記述することも可能ですが基本的にはCSSに記述していきます。
CSSに記述する場合には、メディアクエリに@をつけ、{}の中で適宜、処理を記述していきます。
@media screen and (min-width: 768px) {
(ここにPC用スタイルを記述)
}
@media screen and (max-width: 768px) {
(ここにipad(タブレット)以下のスタイルを記述)
}
//このような書き方もあるが基本は上記2つを使用する@media only screen and (min-width: 768px) and (max-width: 1280px) {
(ここにipad(タブレット)用スタイルを記述)
}メディアクエリが効かない時に確認する4つのこと
では、メディアアクエリが効かない時はどうすればいいのでしょうか。正しくレスポンシブデザインを設定できているか、次の4つの点を確認してみましょう。
- メディアクエリの設定が正しくない({}波括弧がきちんと閉じられているか?)
- viewportの記述が抜けている
- HTML側で正常に読み込まれていない
- PCページのリセットCSSが読み込まれている
では、それぞれの確認をポイントについて詳しく解説します。
メディアクエリの設定が正しくない
メディアクエリの記述が正しいか確認しましょう。CSSで記述する場合は{}でメディアクエリを囲む必要があります。例えば次のような記述で{}がきちんと閉じられているかチェックしてください。
@media screen and (min-width:768px){
.topimg{
display: none;
}
}
@media screen and (max-width:768px){
.topimg{
display: none;
}
}viewportの記述がない
メディアクエリを正しく効かせるにはviewportのタグ記述が必須です。ページのhead内にviewportの記述がなければ、その後にどれだけメディアクエリの記述を追記しても反映されません。
ライブビュー機能でプレビューを確認していると、viewportの記述がなくてもメディアクエリが効いている状態で表示される場合があるので注意してください。
HTML側で読み込まれていない
そもそも、HTMLでメディアクエリが読み込まれているでしょうか。HTML内の記述でCSSを読み込まない設定にしている可能性があります。次のような記述になっているかチェックしてください。
<link href="sp.css" rel="stylesheet" type="text/css" media="screen and (min-width: 768px)" />Webページのリンク切れチェックやブラウザのソース内でCSSの読み込みが正常に行われているかを確認できます。設定したCSSがCSSパスにきちんと表示されているかを見ます。CSSが表示される場合は他の原因でメディアクエリが効かない状態になっていると分かります。
PCページのリセットCSSが読み込まれている
一部分のみでメディアクエリが効かない場合はPCページのリセットCSSが読み込まれている可能性が高いです。リセットCSSを共存させる場合は読み込みの順番を設定することが重要です。
スマホでPCページのままページが表示されてしまう場合は、次のような記述でPCのリセットCSSを読み込まないように設定できます。(横幅640pxに設定する場合)
<link rel="stylesheet" type="text/css" media="screen and (min-width: 640px)" href="reset.css" >メディアクエリが効かない時の応急処置
では、4つのポイントを確認してもメディアクエリが効かない原因が分からないというときはどうすればいいのでしょうか。強制的にレスポンシブデザインを表示する方法があります。
「!important」という記述を記載することで、うまくメディアクエリが使えない時に応急処置として対応できます。
例えば次のようにメディアクエリを記述できます。
@media screen and (max-width:1024px){
.sample{
display: none<span style="color: #ff6600;">!important</span>;
}
}どうしてもうまくいかない時の応急処置として、「!important」は取っておいて、サイトを作成するときにはメディアクエリを記述するときの注意ポイントを意識して作業しましょう。
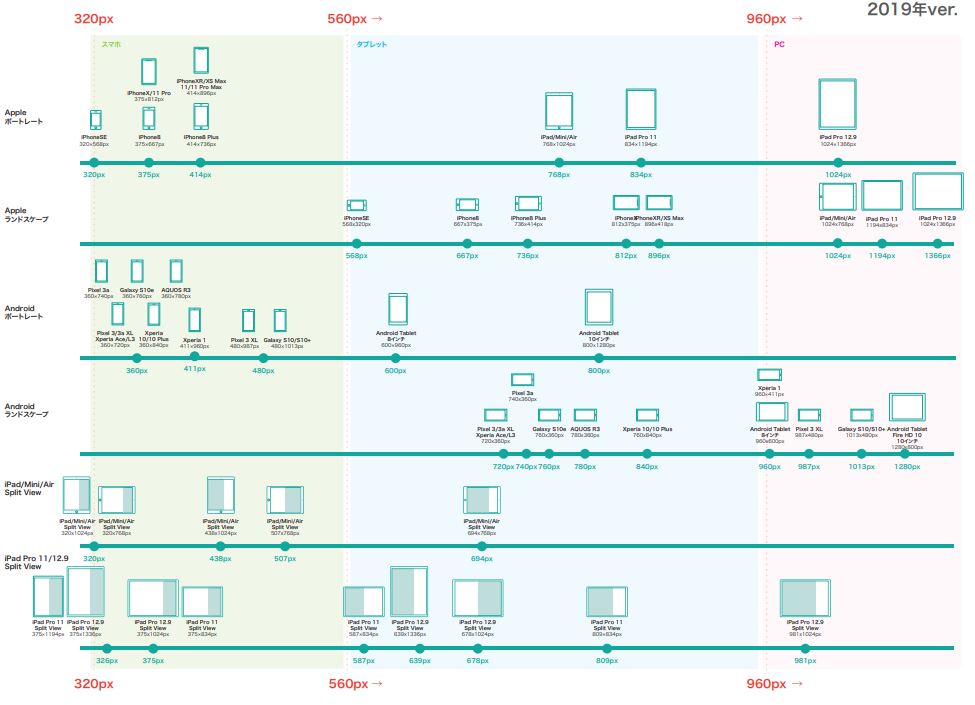
レスポンシブデザインのブレイクポイント
人によってどこをブレイクポイントにするかはまちまちですがある程度近い数値で分けられています。こちらの画像をご参考ください。

スマホは、480px以下、もしくは560px以下
タブレット768px以下、もしくは960px以下
これで覚えておけば間違いないと思います。
ブレイクポイントに使える!【端末別の画面幅一覧】
閲覧するデバイスに合わせてサイトを適切に表示するために、メディアクエリの記述内でブレイクポイントを設定します。
では、参考にできるアップル製品の画面幅を紹介します。
| デバイス | 「横」の画面幅 | 「縦」の画面幅 |
|---|---|---|
| iPad Pro(12.9) | 1366px | 1024px |
| iPad Pro(11) | 1194px | 834px |
| iPad Pro(10.5) | 1112px | 834px |
| iPad | 1024px | 768px |
| iPhone XS Max/XR/11/11 Pro Max | 896px | 414px |
| iPhone XS/X/11 Pro | 812px | 375px |
| iPhone 8/7/6s/6 Plus | 736px | 414px |
| iPhone 8/7/6s/6 | 667px | 375px |
| iPhone 5s/5/SE | 568px | 320px |
| iPhone 4(以下) | 480px | 320px |
続いて、Android製品のタブレットやスマホの画面幅です。
| デバイス | 「横」の画面幅 | 「縦」の画面幅 |
|---|---|---|
| Kindle Fire HDX / Nexus 10 | 1280px | 800px |
| Pixel 2 XL | 823px | 411px |
| Pixel 2 | 731px | 411px |
| Nexus 5X/6/6P | 732px | 412px |
| Nexus 5 / XPERIA | 640px | 360px |
タブレットやスマホには様々な機種があるため、一つ一つに合わせたメディアクエリを記述するのは非常に難しいと言えるでしょう。上記の表データからもわかる通り、最低限の設定でスマホやタブレットに対応させるには(min-width: 481px)がおすすめです。
在宅ワークで長時間パソコンと向き合う方におすすめした優秀ガジェット
BoYataの「ノートパソコンスタンド」
私が購入したのは、BoYataの「ノートパソコンスタンド」。
肩こりには無縁の正しい姿勢で作業ができ、効率的に生産性を高めることができる「Boyataのスタンド」です。
家で使うのがメインで持ち運びはしない方、これは買いでしょう。アルミ製のしっかりしたスタンドです。
最大の利点は、高さや角度を細かく変えられること。
最小高度6cm~最大高度25cm、傾斜角度0°~45°まで自由自在に調整ができます。
そしてサイズ感はこんな感じです。

ちなみに耐荷重は20kg。とにかく安定感バツグンで、そのままタイピングしても揺れはありません。
人間工学に基づき設計されているらしく、姿勢が改善されるというもので
デスク作業は無意識に背筋が曲がってしまっている方多いと思うので、私もその一人でした。
かなり作業時の姿勢は改善されるので長時間のリモートワークが快適になります。
格段に仕事や作業のスピードが上がっているのが実感できます。
今まで辛かった首の痛みや肩こりの悩みが解消される人もいるんじゃないかなと思います。
オーディオテクニカ ATH-CKR30 カナル型イヤホン
仕事しながらどうしてもイヤホン使わないといけない時ってありますよね。
そういう時、安くていいから高品質なイヤホンがほしい。
このオーディオテクニカのイヤホンは、中価格帯の有線イヤホンにあります。
「Sound Realityシリーズ」の製品でありクリアで自然な音が出る
耳の奥までフィットする角度の構造で装着感と遮音性が良い
イヤホンポーチが付属。カラーバリエーションは6種類と豊富で
ナチュラルな音質なのが特徴です。私はこのイヤホンが安くて音質よくてお気に入りです。
色の種類(6種類) ブラック・イエローゴールド・シャンパンゴールド・ピンク・ブルー・レッド
メディアクエリがうまく効かないときはCSS記述を見直そう
サイト作成がかなり進んだのちに、メディアクエリが効いていないことに気づいてがっかりしたという方ももう大丈夫。4つの基本的なチェックポイントを押さえれば、メディアクエリが効かない!と焦ることはありません。
head内やメディアクエリ記述のCSSが正しく設定されているか見直してみましょう。デバイスに対応するレスポンシブデザインはサイトの顧客を獲得するために必要です。メディアクエリを正常に動かして見やすいWebページを作成しましょう。









