
このブログでは、サスを使ったブートストラップについて解説していきます。
こんにちは、佐藤(@enginnerlabo)です。
10年以上ホームページ制作・SEO対策をしています。
■ココナラPRO認定者(https://coconala.com/services/1667244)
■TVを含む多数メディアに出演(株式会社宝島社出版STARTBOOK)


上記のような、ブートストラップの作り方に関するお悩みにお答えします。
この記事の内容
- Bootstrapのはじめかた準備編
- 実際の導入方法
- 実際の記述方法

サイト制作を楽にするためにBootstrap(ブーストラップ)を使用できます。だれでも無償で使えるのでCSS初心者でも挑戦しやすいでしょう。しかし、ブーストラップを自分好みにカスタマイズするのは難しく、断念してしまいやすいのも事実。
本記事では、CSS初心者やブーストラップに苦手意識を持つ方向けに、最新のブーストラップに導入されているSass(サス)をカスタマイズする方法を紹介します。
目次
Bootstrapのカスタマイズは難解!

コーディング初心者におすすめしたいブーストラップ。しかし、便利とは言うものの使い方が分からずサイト制作にうまく生かせないと思っている人は多いでしょう。
そもそも、ブーストラップとは何でしょうか。ブーストラップとはCSSのテンプレートファイルです。コーディングに必要なCSSがすでに組まれているため、HTMLで肉付けするだけでサイトを作成できます。
CSSをコーディングする工数が減るため、初心者にとってもサイト制作のスピードを上げる便利なツールです。しかし、ブーストラップのCSSをカスタマイズするとコードが肥大化したり、コンテンツ数が増えるほどクラス編集のために工数が増加するという難解な部分もあります。
BootstrapのカスタマイズにはSass(サス)がおすすめ
難解なブーストラップのカスタマイズには、すでにブーストラップに導入されているSass(サス)を使用することをおすすめします。Sassについての簡単な説明とコーディングに導入する4つの利点を紹介しましょう。
「Sass(サス)」とは
SassとはCSSコーディングに質と作業効率を上げられるCSSプリプロセッサー言語です。Bootstrap4からCSSの記述方法としてSassのみが採用されるようになりました。Sassの語源は「Syntactically Awesome Style Sheets」の略称といわれており、スタイリッシュでおしゃれなCSSコーディングができるよう助けてくれます。
Sassの拡張子は「.scss」で、ファイルを変換してCSSファイルを作成できます。

「Sass(サス)」を使う4つの利点
ブーストラップのカスタマイズにSassをおすすめする理由は4つあります。
- ネストが使用可能
- 変数が使用可能
- 条件分岐・ループ処理が可能
- ファイルを分割できる
CSSで書いた場合は、親セレクタを何度も記述してコーディングしていかなければならない部分でも、Sassを使えば入れ子にするだけで親セレクタを自動付与できます。
CSSで書いた場合とSassで書いた場合のコーディングに違いを見てみましょう。
.items {
list-style: none;
margin: 0;
padding: 0;
}
.items li {
display: inline-block;
}
.items li a {
color: #333;
display: block;
padding: 12px;
text-decoration: none;
}.items {
padding: 0;
margin: 0;
list-style: none;
li {
display: inline-block;
a {
text-decoration: none;
color: #333;
display: block;
padding: 12px;
}
}
}Sassで書くと、コーディングの散らかりがなくなり、依存している「.items」のまとまりとして綺麗に収まっています。このようにSassを使って入れ子にすればコーディングの記述量が圧倒的に減り、作業効率が上がります。
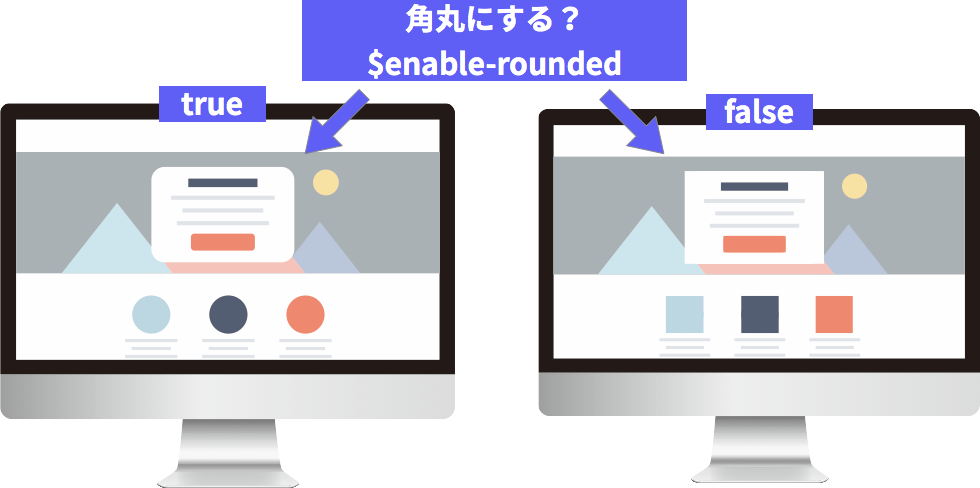
さらに、カラーコードや文字サイズなど一括管理したいカスタマイズは変数を使うと、メンテナンスがとても楽です。Sassを使って変数でカラーを管理していれば、サイトのメインカラーを変更したい時に変数の値を変更するだけでサイト内のすべてのカラーを自動的に切り替えられます。
加えてファイル管理ができることもSassの利点です。CSS要素の基本やアニメーション、使いまわししたいモジュールや変数など自分が使いやすいようにCSSをファイル管理できます。修正するときには、すぐに対象ファイルを見つけられるので作業効率があがるでしょう。
Sass(サス)を導入するには?
Sassを導入して実際にコーディングで使用するにはどうすればいいのでしょうか。
まず、ブーストラップの公式サイトからソースファイルをダウンロードし、解凍します。「scss」フォルダを選択し、サイトに組み込みましょう。
ドキュメントを見れば、カスタマイズしたい内容別の編集するべきファイルが分かります。まずは「_variables.scss」にまとめられている基本的な設定をサイトに組み込んで編集しましょう。
実際にファイルを編集する方法を紹介します。サイトのプライマリカラーを変更したいときには「_variables.scss」を編集します。使う変数は「$blue」で、次のように上書きします。
$blue: #555555;
@import "functions";
@import "variables";
@import "mixins";
(以下略)

たった一行を上書きするだけで、変更されたカラーがすべてのプロパティに反映されるようになります。
サイトに必要ないモジュールは次のようにコメントアウトしておけば組み込みをあらかじめ防げます。
// @import "modal";
ブーストラップのバージョンアップがされた場合は、最新のソースファイルをダウンロードして上書きを行います。すでに編集している「bootstrap.custom.scss」と新しいソースファイル内の「bootstrap.scss」をマージすることで、アップデートできます。
Sassの表記方法
Sassには「SCSS」と「SASS」という2種類の表記方法があります。Sassの表記方法として一般的に使用されているのはSCSSです。
始めに作られた表記方法は「SASS」でしたが、CSSで使う{}や;などがなく、インデントを使ったシンプルなコードであるため使いにくく浸透しなかったようです。
SCSSはCSSとの互換性があり、CSSコーディングに使いやすいためブーストラップのカスタマイズに用いられています。SASSと違い{}や;を使っているため、CSSと同じような記述でわかりやすいです。
サスを使ってBootstrapを効率よくデザインカスタマイズしよう!
Sass(サス)を使ったブーストラップのカスタマイズを行うと、CSSコーディングが非常に効率よく行えます。CSSやHTMLコーディングの初心者でも、さまざまなサイトデザインにチャレンジしたいと思えるでしょう。
本記事で解説したSassの導入方法やファイルの編集方法などを参考にして、ブーストラップを活用してください。









