
このブログでは、スクロールするだけでアニメーションがつく「AOS」について解説していきます。
こんにちは、佐藤(@enginnerlabo)です。
10年以上ホームページ制作・SEO対策をしています。
■ココナラPRO認定者(https://coconala.com/services/1667244)
■TVを含む多数メディアに出演(株式会社宝島社出版STARTBOOK)


この記事の内容
難しい記述一切なくスクロールアニメーションを作る方法
スクロールアニメーションまとめ

WEBサイトを見ているときに、スクロールに合わせて、
画像や文字が横から入ってくるようなアニメーションを見たことがあると思います。
今回はそんなスクロールアニメーションが導入できるプラグインのご紹介です。
「制作しているWEBサイトにスクロールアニメーションをつける」と聞くと難しく感じるかもしれません。
実際にJavaScriptを学んでみたけれど、HTMLやCSSに比べて複雑なため、学んでいる途中で挫折してしまう方も多くいます。
しかし、今回ご説明する「AOS」というJavaScriptプラグインを使えば、
JavaScriptの知識がなくてもとても簡単にサイト内の要素にアニメーションをつけることができます。
↑このような動きが<head>タグと<body>タグの中にコピー&ペーストするだけでできるようになります。
そこでまずは「AOS」の導入から説明していきます。
JavaScriptプラグイン「AOS」の導入方法
「AOS」とは?
「AOS」とは、Animate on scroll libraryの略です。
簡単に説明すると、画面のスクロールに合わせて
アニメーションをつけられるようになるプラグインのことを指しています。
本来アニメーションをつけるには、初学者が苦手とすることが多いJavaScriptの知識が必要になります。
しかし、このプラグインを使うことで、JavaScriptの知識がない初学者でも
簡単にWEBサイトにアニメーションをつけることが可能になります。
CDNを使って「AOS」を導入してみよう!
「AOS」を導入する方法は何種類かあります。
今回は一番簡単なCDN(コンテンツ・デリバリー・ネットワーク)を利用した導入方法をご説明します。

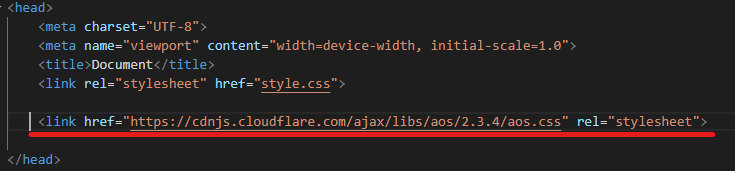
<link href="https://cdnjs.cloudflare.com/ajax/libs/aos/2.3.4/aos.css" rel="stylesheet">↑このコードを<head>タグのなかにコピー&ペーストしてください。
つぎに、

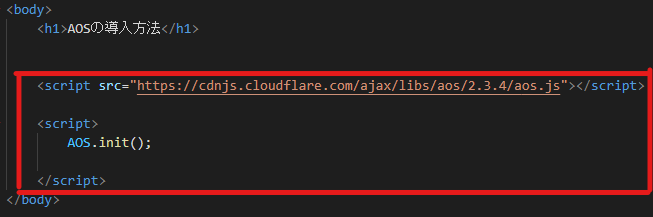
<script src="https://cdnjs.cloudflare.com/ajax/libs/aos/2.3.4/aos.js"></script>
<script>
AOS.init();
</script>↑このコードを</body>タグの上にコピー&ペーストしてください。
これで準備は完了です。
動き方を指定してアニメーションをつける方法
つづいて、「AOS」を使ってアニメーションをつけてみましょう。
動きを取り入れたいタグのなかに「data-aos="○○"」というように動きの指定を記述します。
※今回はdivタグに記述しています
以下に「AOS」で指定できるアニメーションを入れておきます。
ぜひ参考にしてみてください。
「AOS」のアニメーションの動き方をカスタマイズする方法
さきほどご紹介したアニメーションはすべて初期値での設定になりますが、
そのままだと動きが速いと感じるかもしれません。
アニメーションの挙動に関しては、タグのなかにカスタマイズする属性を記述することで調整可能です。
data-aos-duration=" ○○"
アニメーションの実行時間を設定することができます。
初期値は400になっており、ミリ秒換算されます(※1,000ミリ秒=1秒)。
3000ミリ秒まで50刻みで指定することが可能です。
data-aos-easing="○○ "
イージングでは、アニメーションの加減速を調整できます。
この値を調整することによって、
「ボールが弾むような動き」や「加速→最高速→減速」のような
メリハリのある動きをつけることが可能になります。
初期値はeaseになります。
参考:GitHub - michalsnik/aos: Animate on scroll library
data-aos-offset="○○"
アニメーションが始まるスクロール地点を調整します。
初期値は120で、単位はPixel(ピクセル)になります。
data-aos-delay=" ○○"
アニメーションの開始時間を設定することができます。
値が大きくなるほどアニメーションの開始が遅くなります。
初期値は0になっており、ミリ秒換算されます(※1,000ミリ秒=1秒)。
0~3000ミリ秒まで50刻みで指定することが可能です。
data-aos-anchor="○○ "
アンカーでは「指定した要素までスクロール」するとアニメーションが
開始されるようになります。
指定したセレクタを合図にしてアニメーションを開始します。
初期値はnullで設定されていません。
data-aos-anchor-placement=" ○○"
どの地点でアニメーションを起こすか指定することができます。
初期値は「top-bottom」です。
「top(要素の位置)-bottom(ウィンドウの位置)」という順番です。
冒頭で見てもらったアニメーションで説明すると、
「こんなことができます!(要素)」のトップがウィンドウの下部を通ることで
アニメーションが始まります。
ほかにも「top-center」や「bottom-center」などいろいろカスタマイズすることが可能です。
data-aos-once="○○ "
アニメーションの動きを1回だけに指定するカスタマイズです。
初期値はfalseになっているため、スクロールするたびにアニメーションが始まります。
「data-aos-once="true "」で1回にすることができます。
data-aos-mirror="○○ "
アニメーションの開始をスクロールの方向で指定できます。
初期値はtrueで、上方向と下方向どちらのスクロールでもアニメーションが開始します。
「data-aos-mirror="false"」で下方向のスクロールにのみ反応するようになります。
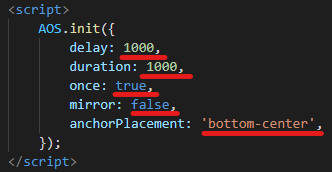
カスタマイズしたアニメーションを全体に適用する方法

「AOS」を導入する際にコピー&ペーストした<script>タグのなかに指定することで、
設定を全体に適用させることができます。
記述が多くなるとエラーの元にもなりますので、まとめることができる設定はまとめた方がよいでしょう。
まとめ
- 「AOS」はJavaScriptの知識がなくてもアニメーションをつけられる
- CDN(コンテンツ・デリバリー・ネットワーク)を使って簡単に導入できる
- 属性値をカスタマイズすることでオリジナルのアニメーションを設定できる
「AOS」はWEBサイトにすこし変化を加えたいときにとても使いやすいです。
カスタマイズもとても簡単なので初学者の人ほど使ってもらいたいプラグインだと思います。
制作しているWEBサイトがあったらぜひ取り入れてみてください!









