
このブログでは、コンタクトフォーム7のお問い合わせフォームをカッコよくカスタマイズする方法について解説していきます。
こんにちは、佐藤(@enginnerlabo)です。
10年以上ホームページ制作・SEO対策をしています。
■ココナラPRO認定者(https://coconala.com/services/1667244)
■TVを含む多数メディアに出演(株式会社宝島社出版STARTBOOK)


この記事の内容
コンタクトフォーム7の使い方
カスタマイズ方法

では、WordPressのプラグインContact Form7でのお問い合わせフォームの作り方、カッコよくカスタマイズする方法について解説します。
目次
Contact Form7とは?
Webサイトを運営するにあたり、お問い合わせページは必須でしょう。Contact Form7はWebサイトにお問い合わせフォームを作れる、WordPressのプラグインです。
自力でお問い合わせフォームを作るにはHTMLやCSSの知識が必要ですが、Contact Form7は専門的な知識がなくても簡単に作れます。カスタマイズもしやすく、自動送信メールの設定も可能です。閲覧数が伸びてくるにつれ、問い合わせの数も増えます。
お問い合わせフォームに必要な項目
お問い合わせフォームに必要な項目は以下の通り。
- お名前(必須)
- メールアドレス(必須)
- 問い合わせ内容の種類(必須)
- 問い合わせ内容の詳細(必須)
- 電話番号(任意)
- 住所(任意)
- URL(任意)
入力する項目が多ければ多いほど、ユーザーは面倒になり途中で離脱する可能性があります。不要な項目は削除して、必要な情報のみを入力してもらうようにしましょう。
Contact Form7のインストール方法
管理画面の左メニューにある「プラグイン」から「新規追加」をクリックし、「Contact Form7」と検索します。
検索候補にContact Form7が表示されたら「今すぐインストール」をクリックし、インストールが完了したら「有効化」を押下すると、Contact Form7を使える状態になりました。
有効化すると管理画面の左メニューに「お問い合わせ」項目がされます。
Contact Form7でお問い合わせフォームを作る方法
ここからは実際に、Contact Form7を使ってお問い合わせフォームを作る方法について解説します。
1. 「新規追加」でフォームを作成
管理画面の左メニューにある「お問い合わせ」から「新規追加」をクリックすると、お問い合わせフォームの編集画面が表示されます。
タイトルにはわかりやすいよう、「お問い合わせ」などと入力しておくとよいでしょう。
簡単なお問い合わせフォームであれば、設定を変更せずデフォルトのままでも問題ありません。
2. 「フォーム」にお問い合わせフォームの項目を入力
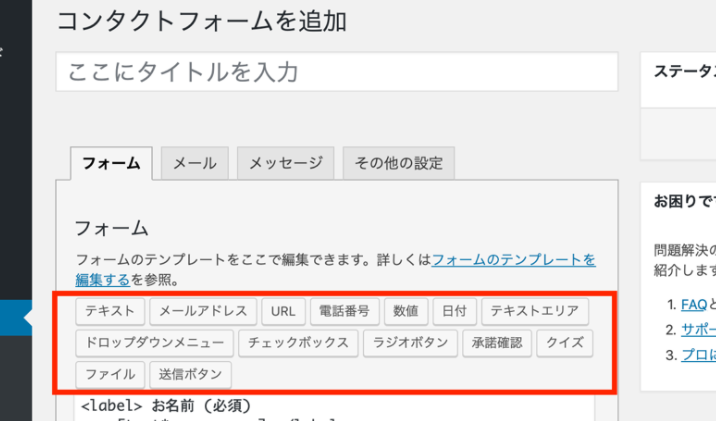
ここからは「フォーム」タブにある、以下の赤枠で囲った部分の項目を解説していきます。この部分を編集することで、お問い合わせフォームのアレンジが可能です。

お問い合わせフォームのアレンジには、以下の9項目が有効です。
- テキスト項目
- 電話番号・URL
- 日付
- ドロップダウンメニュー
- チェックボックス
- 承認確認
- テキストエリア
- ファイルアップロード
- 送信ボタン
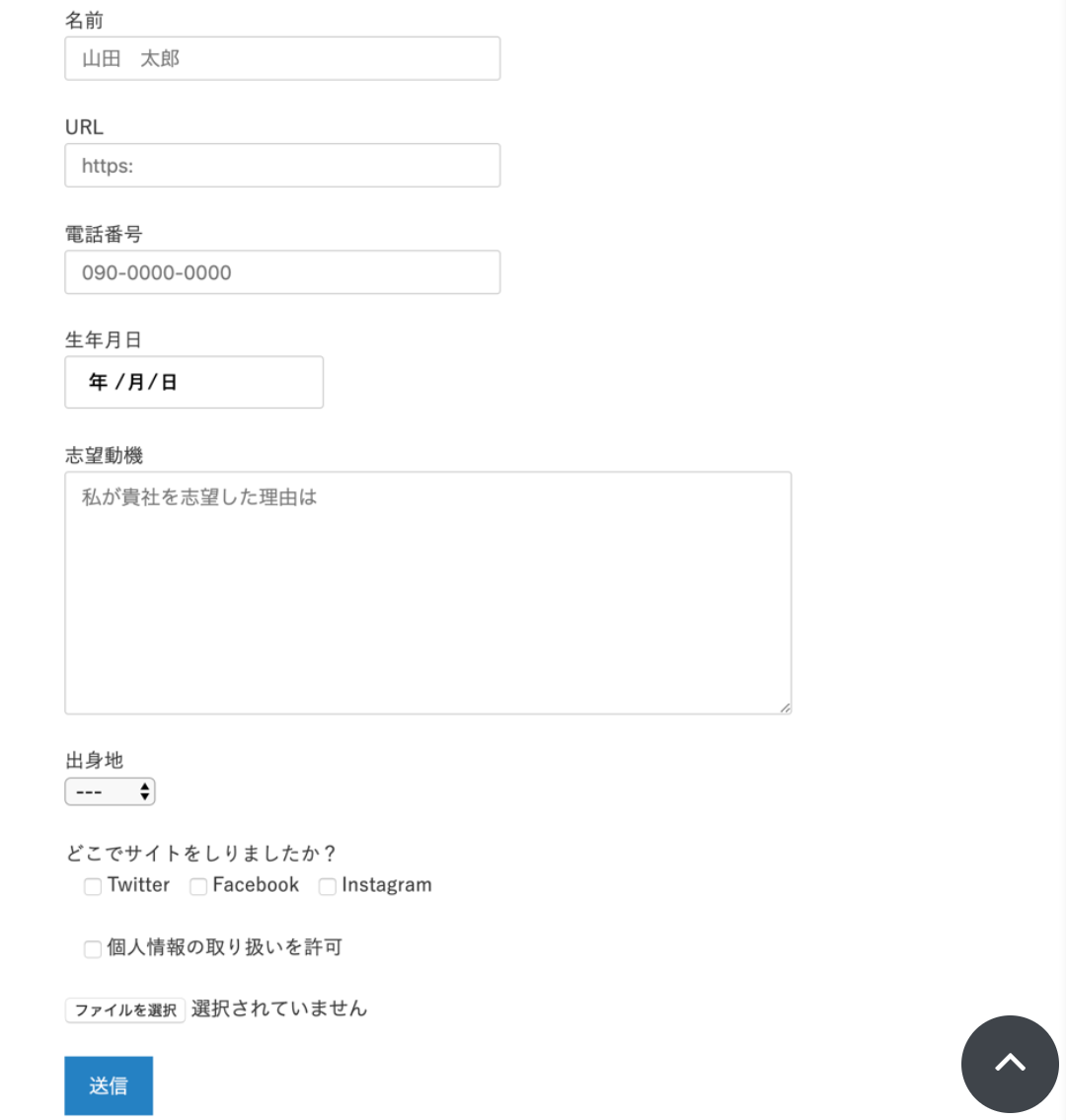
9つの項目を追加すると、以下のようなお問い合わせフォームができます。

2-1. テキスト項目
1行の短い入力欄を設定するときに使用します。「お名前・メールアドレス・住所」などの入力には、テキスト項目で代用します。
- 項目タイプ:チェックを入れると入力必須の項目になる
- デフォルト値:入力欄に入力例を表示可能になる
- Akismet:チェックを入れるとスパムメールを減らせる(要設定あり)
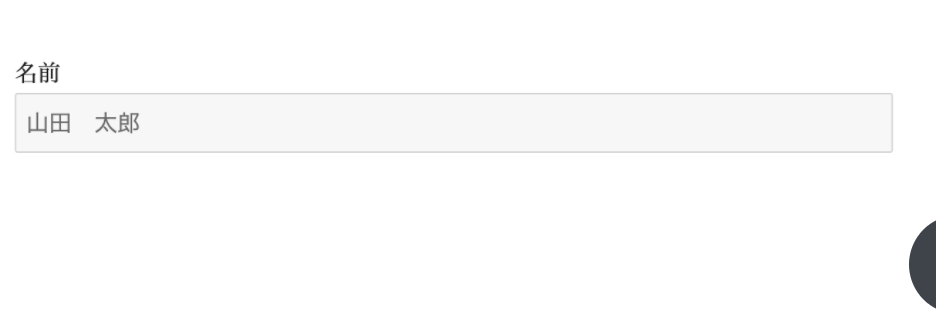
お名前項目のデフォルト値に「山田 花子」と入力しておくと、以下のようにお問い合わせフォームのお名前入力欄に例として「山田 花子」と表示されます。

この表示があるのとないのではコンバージョン率が大きく変わるため、積極的に活用しましょう。デフォルト値を入力する場合は、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れます。
2-2. 電話番号・URL
電話番号とURLそれぞれが専用の入力項目になっています。電話番号の欄に数字以外が入る、URLにhttps://やhttp://でない形式が入るなど、誤った文字列が入力された際に自動で入力のやり直しを求めることが可能です。
設定内容はテキスト項目と同じです。
2-3. 日付
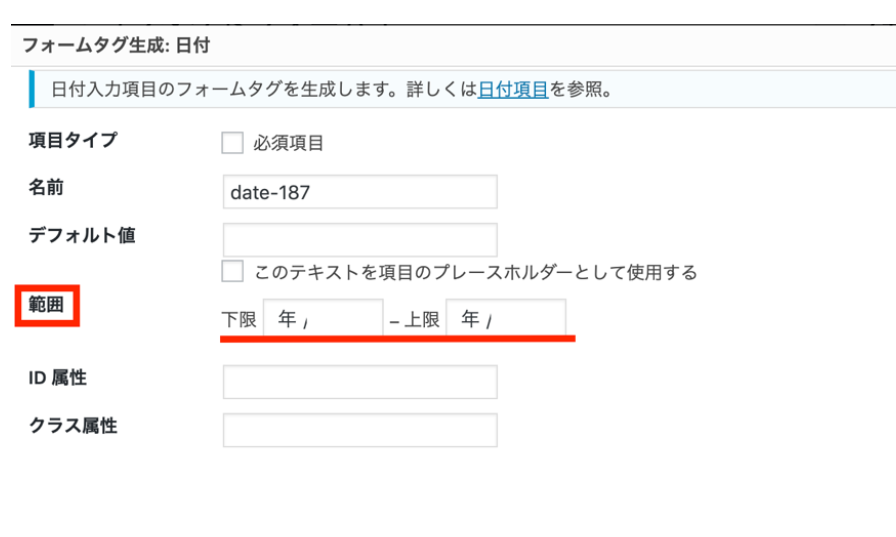
生年月日などを入力してもらうときに使用します。プルダウンメニューになっており、ユーザーが選択するタイプの入力欄です。カレンダーからの選択もできます。

範囲の項目で、生年月日の選択範囲を指定できます。対象年齢がある場合や、明らかに登録に適さない年代がある場合に使用します。
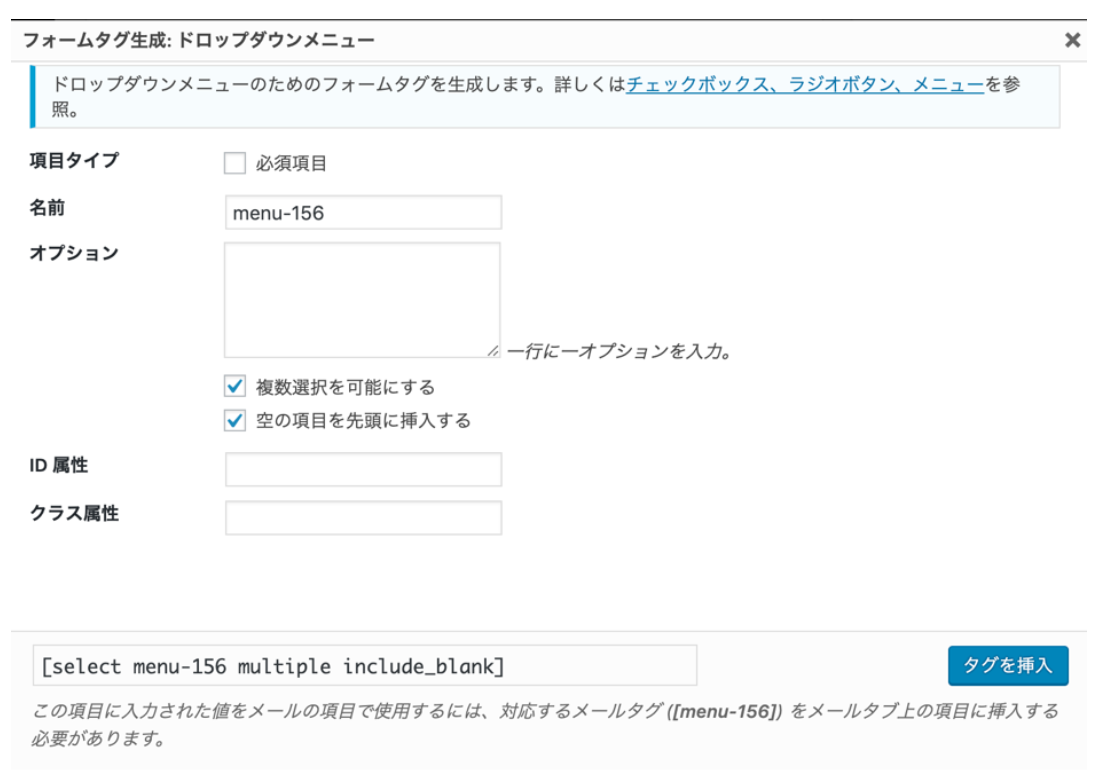
2-4. ドロップダウンメニュー
性別や都道府県の選択などのメニューを作成します。

- オプション:ドロップダウンで表示させる項目を1行ごとに入力する
- 複数選択を可能にする:チェックを入れると複数の項目を選択が可能になる
- 空の項目を先頭に入力する:チェックを入れると先頭行が空白になる
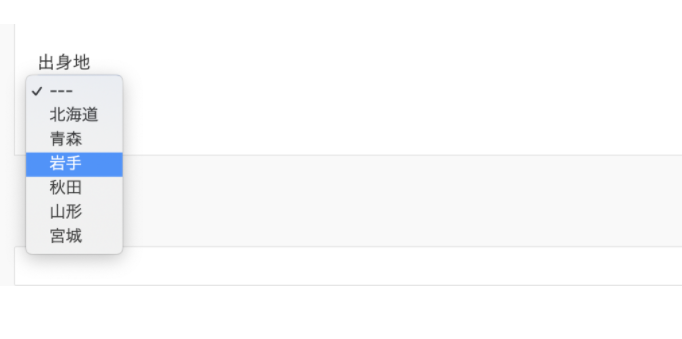
都道府県を選択させる場合は、「オプション」に47都道府県を47行で入力します。
「空の項目を先頭に入力する」では、チェックを入れないとドロップダウンメニューを開く前に1番上の項目が表示されてしまうため、見た目的にも常にチェックしておくといいでしょう。

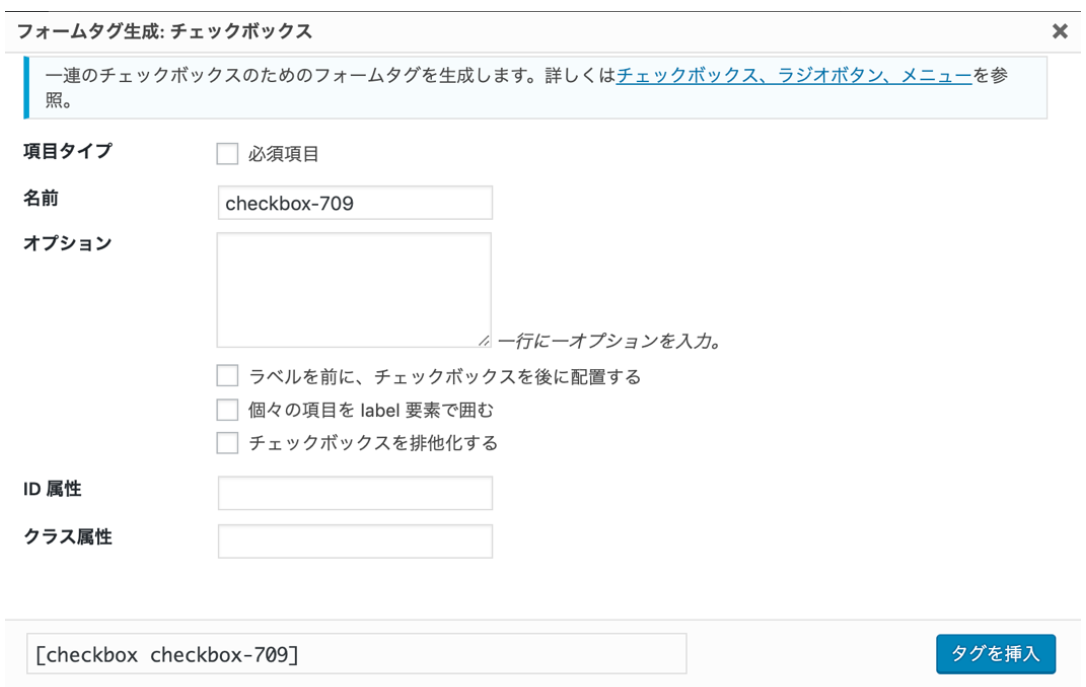
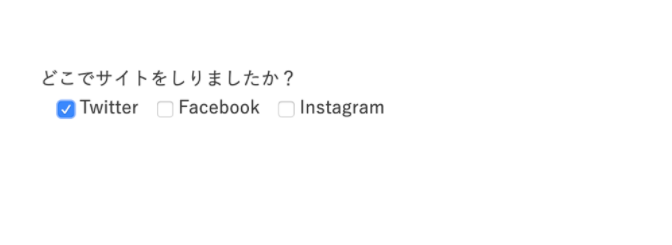
2-5. チェックボックス
「上記内容で送信してよろしければチェックを入れてください」や、「このサイトをどこで知りましたか?」のアンケートなどに使用します。単一・複数選択どちらにするかの設定も可能です。

- オプション:選択させたい項目を1行ごとに入力する
- ラベルを前に、チェックボックスを後に配置する:チェックを入れると項目名の後ろ(右)にチェックボックスが配置される
- 個々の項目をlabel要素で囲む:チェックを入れるとテキストとチェックボックスの関連付けが可能になる
- チェックボックスを排他化する:チェックを入れると単一選択になる。複数選択にする場合はチェックを入れない

「上記内容で送信してよろしければチェックを入れてください」を選択して送信ボタンを押す導線にする場合は、「項目タイプ」の必須項目にチェックを入れます。そうすることで、チェックしないと送信ボタンを押せないような設定が可能です。
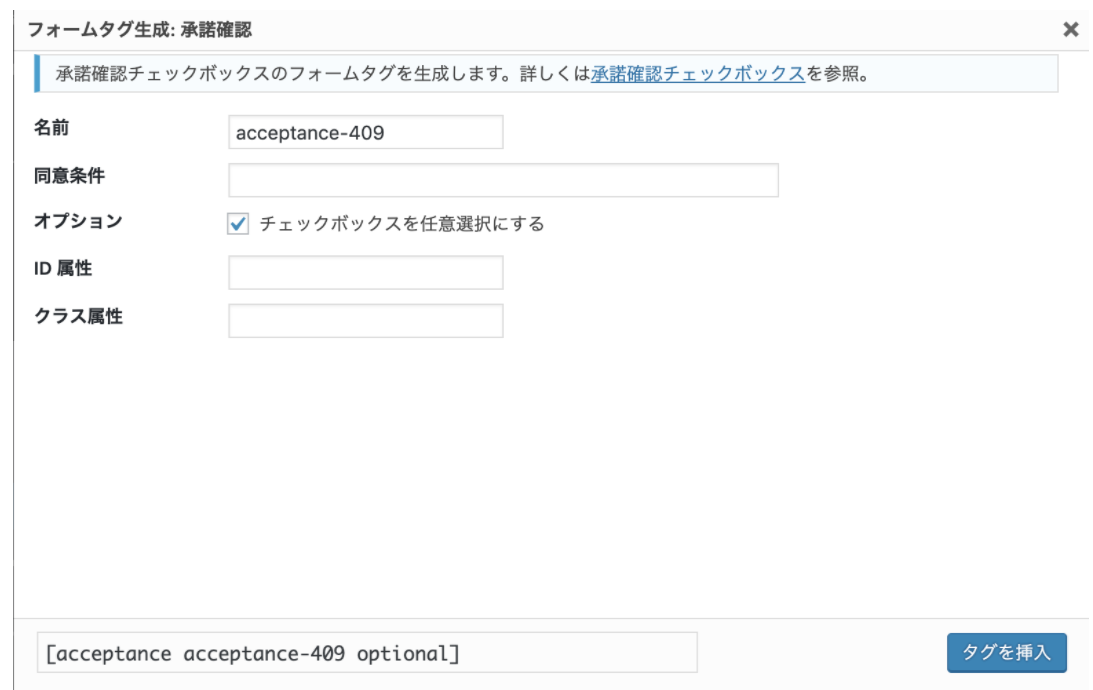
2-6. 承認確認
個人情報の取り扱い規約などがある場合に、承認の確認ボタンを表示させます。

- 同意条件:選択させる任意の文章を入力する
- チェックボックスを任意選択にする:チェックを入れると選択しなくても送信が可能になる

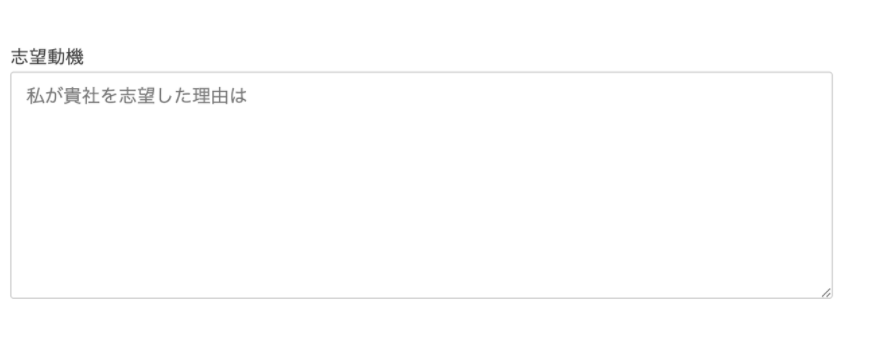
2-7. テキストエリア
テキスト項目では1行の入力欄であるのに対し、テキストエリアは何行でも入力が可能な項目です。お問い合わせの詳細について入力してもらうときなど、長文になりそうな項目に使用します。

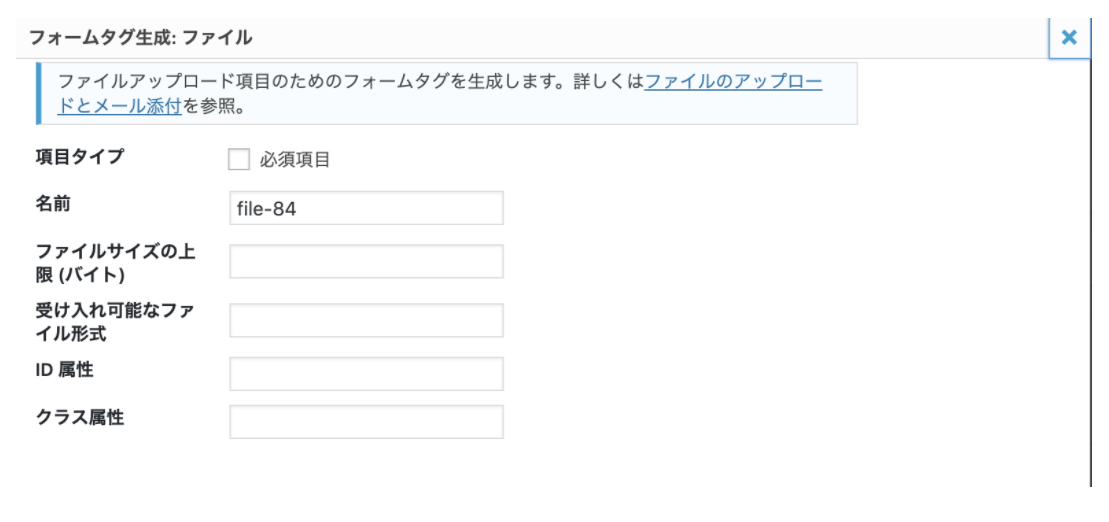
2-8. ファイルアップロード
履歴書や職務経歴書など、ファイルを添付してもらう場合に使用します。

- ファイルサイズの上限(バイト):上限サイズをバイト数で入力する。デフォルトは1MB
- 受け入れ可能なファイル形式:docx・xlsx・pngなどファイル形式を入力する。入力方法は「docx|png」と縦線で区切る

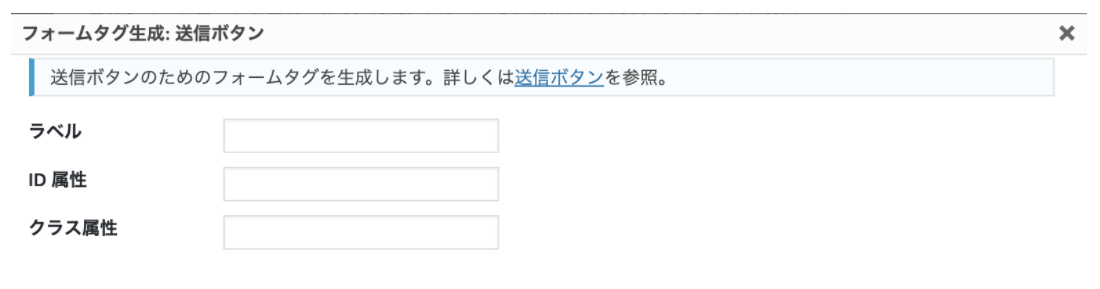
2-9. 送信ボタン
お問い合わせフォームへの入力後にクリックする送信ボタンを作成します。

「ラベル」には送信ボタンに表示したい文字を入力します。
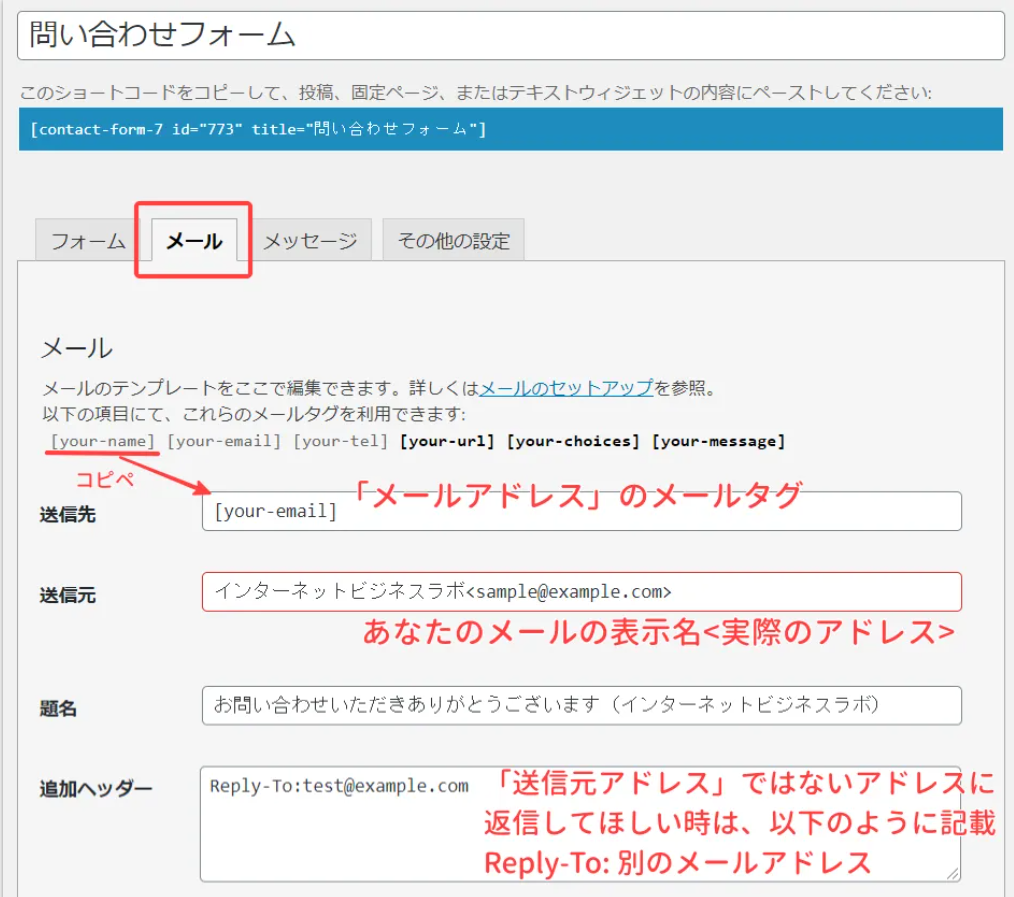
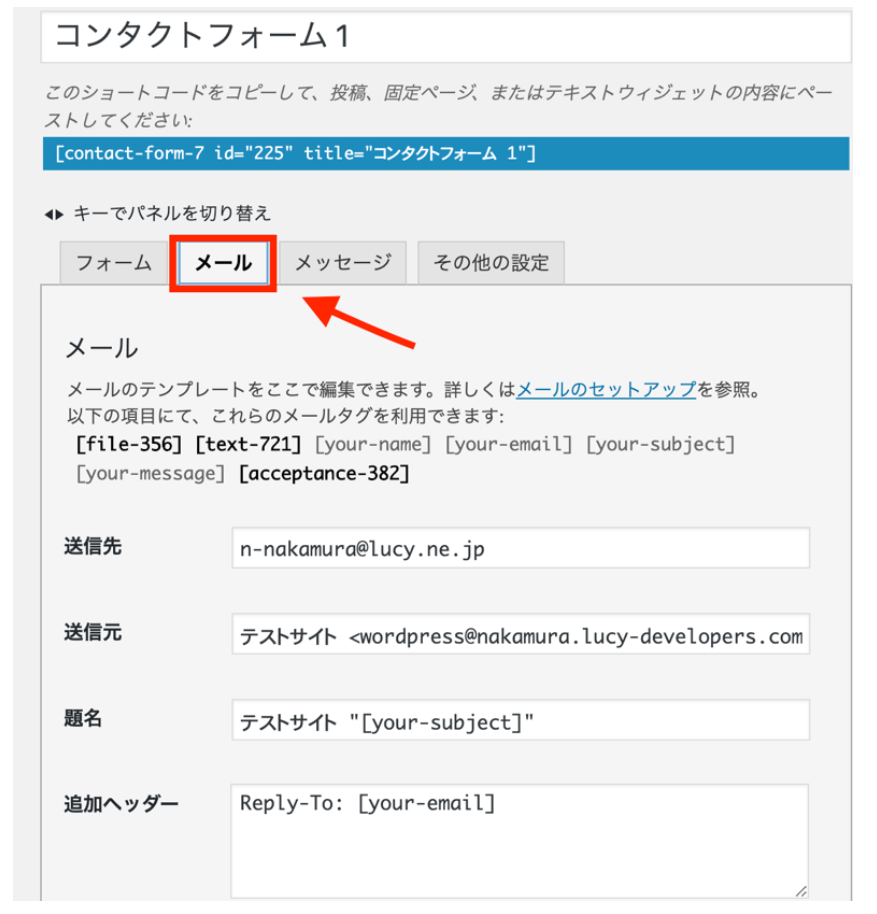
3. 「メール」で内部設定を行う
問い合わせがあった際、すぐに対応できるよう担当者にメールが届くようにできる設定です。

- 送信先:担当者のメールアドレスを入力する
- 送信元:WordPressと同じメールアドレスを入力する
- 題名:「問い合わせがありました」など問い合わせされたことがわかる題名を入力する
- 追加ヘッダー:Reply-To: [your-email]と入力する。問い合わせした人への返信が可能になる
- メッセージ本文:問い合わせがあったことがわかる文章を入力する
「保存」ボタンをクリックして、設定完了です。
4. 送信テストをする
公開前に、実際にフォームに入力し送信できるかのテストをします。確認する項目は以下の通り。
- すべての項目を入力、送信できるか
- 必須項目を入力、任意項目は入力せず送信できるか
- 入力せず送信ボタンを押し、必須項目にエラーが出るか
- メールアドレス・電話番号・URLに誤った文字列を入力してエラーが出るか
- 自動送信メールは届くか
- 担当者にメールは届くか
一度だけでなく、何度かテストするといいでしょう。
5. 固定ページでお問い合わせフォームを公開する
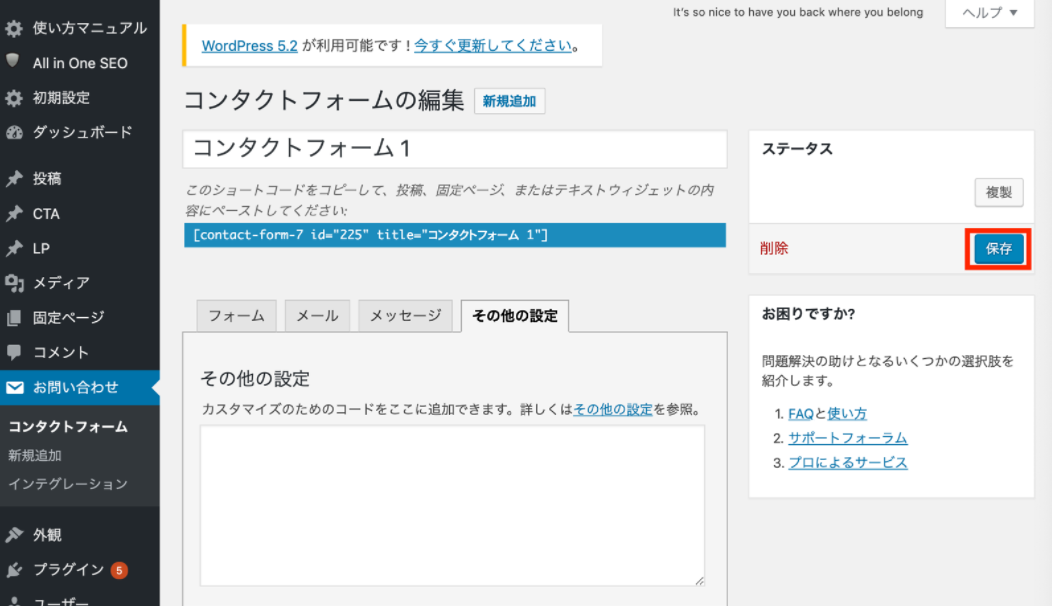
設定が完了したら、コンタクトフォームの編集画面右上の「保存」をクリックし、表示されたショートコードをコピーします。

コピーしたショートコードは、固定ページで作成しておいたお問い合わせページに貼り付け、公開します。
Contact Form7のカスタマイズ
ここからは、お問い合わせフォームのカスタマイズ方法について紹介します。
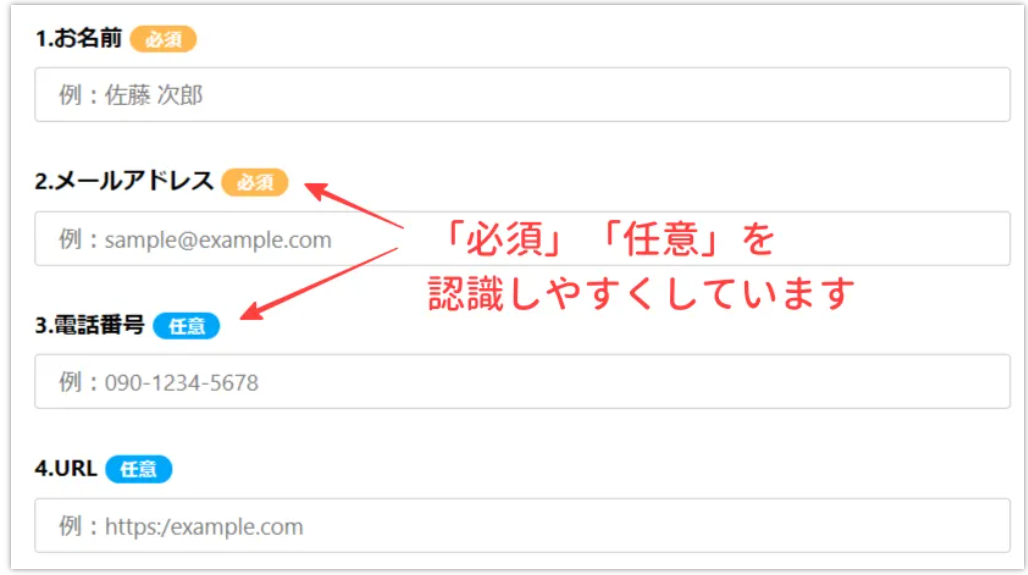
「必須」「任意」をわかりやすくする
入力フォームの「必須」「任意」項目をわかりやすくする設定です。

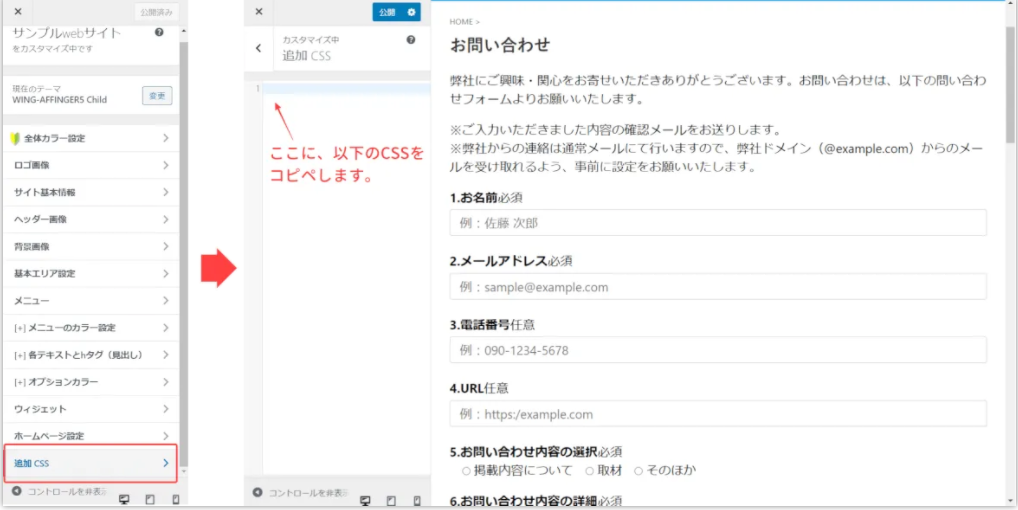
管理画面の左メニュー「外観」から「カスタマイズ」を選択し、画面左下の「追加CSS」をクリックします。

CSSの入力欄に、以下のCSSをコピペし「公開」をクリックします。
.required, .option {
font-weight: bold;
color: #fff;
border-radius: 30px;
margin: 0 5px;
font-size: 80%;
padding: 1px 10px;
}
.required {
background: #FFB74D;
}
.option {
background: #00a5f7;
}自動返信メールを設定する
問い合わせをした人に送る、自動返信メールの設定です。

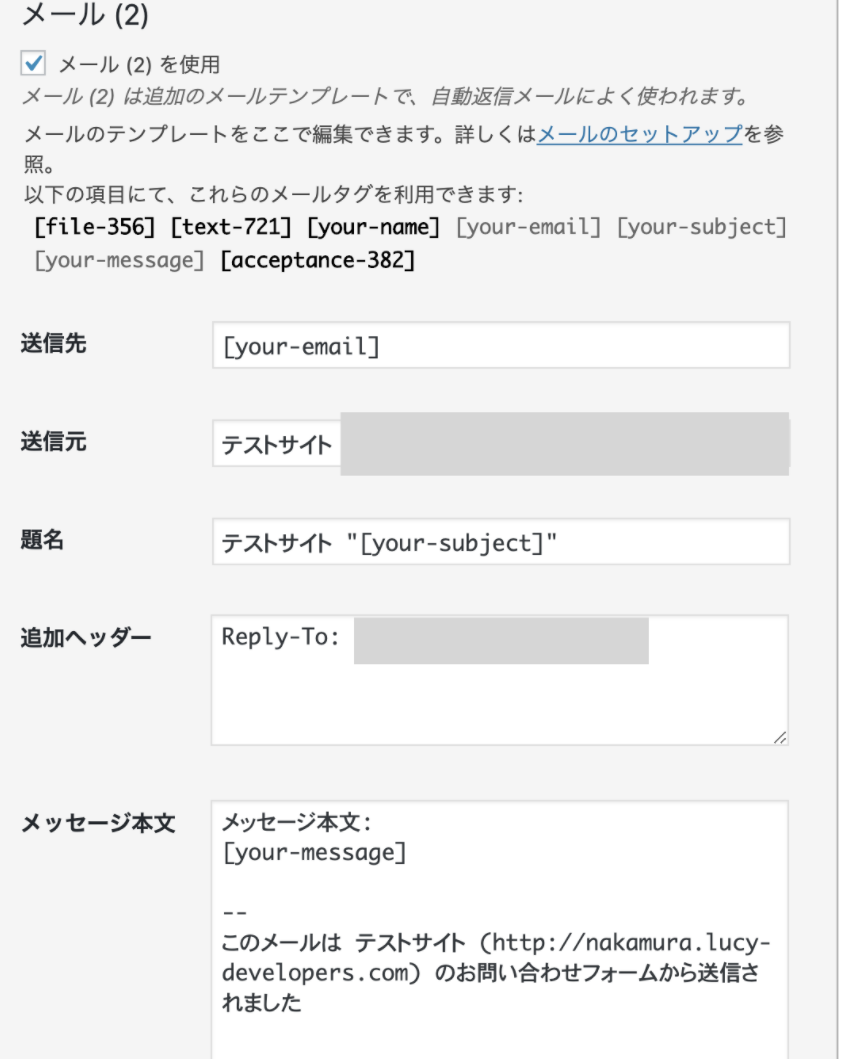
「メール」タブを開き、下にスクロールして「メール(2)」にチェックを入れると自動返信メールの設定画面が表示されます。

- 送信先:[your-email]と入力する
- 送信元:自社名などを入力する
- 題名:自動返信メールであるとわかる件名を入力する
- メッセージ本文:入力した内容がそのまま返信される
題名には、「お問い合わせいただきありがとうございました」などと入力するといいでしょう。
サンクスページを設定する
送信ボタンを押した後に表示される完了ページの設定です。
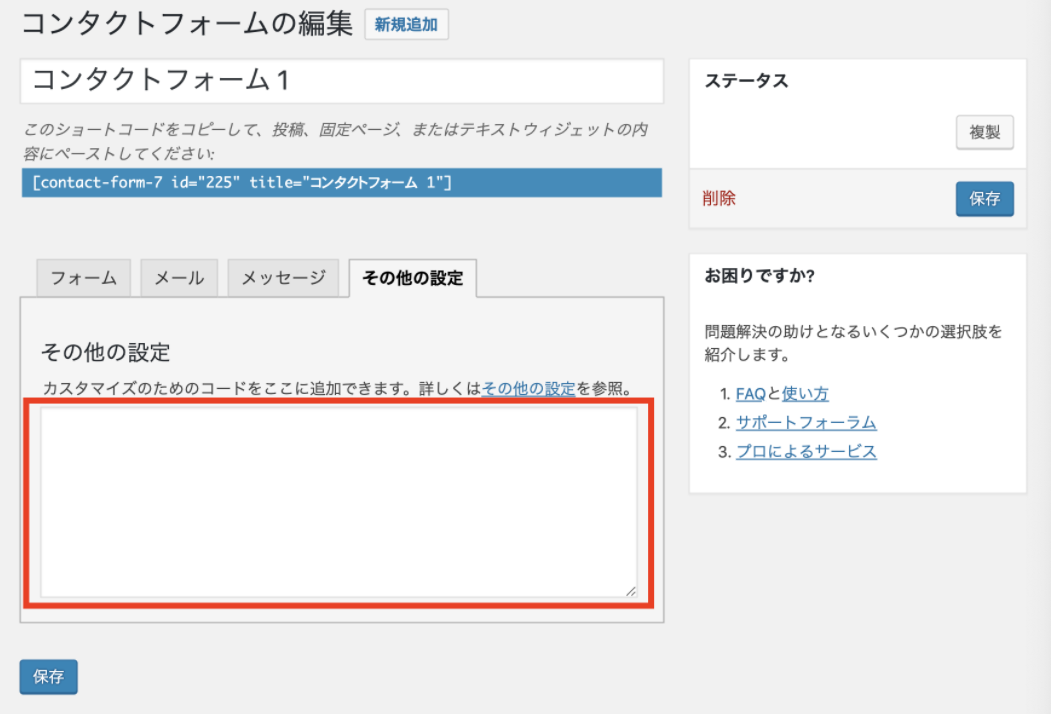
サンクスページは「その他の設定」タブで編集します。

赤枠で囲った入力欄にコードを貼り付けます。サンクスページのURL部分には、固定ページですでに作成しておいたサンクスページのURLを入力します。
まとめ
WordPressのプラグインContact Form7でのお問い合わせフォームの作り方、カスタマイズ方法について解説しました。
HTMLやCSSの専門的な知識がなくても設定が簡単なので、この記事を参考にお問い合わせフォームを作ってみてくださいね。









