
このブログでは、floatプロパティで要素を横並びにする方法について解説していきます。
こんにちは、佐藤(@enginnerlabo)です。
10年以上ホームページ制作・SEO対策をしています。
■ココナラPRO認定者(https://coconala.com/services/1667244)
■TVを含む多数メディアに出演(株式会社宝島社出版STARTBOOK)


上記のような、floatプロパティの作り方に関するお悩みにお答えします。
この記事の内容
- floatプロパティのはじめかた準備編
- 実際の導入方法
- 実際の記述方法

目次
覚えておきたいfloatの考え方
floatプロパティの仕組み

floatプロパティはざっくりというと「画像などを横並びにしてレイアウトを変えたい」ときに使うコードになります。
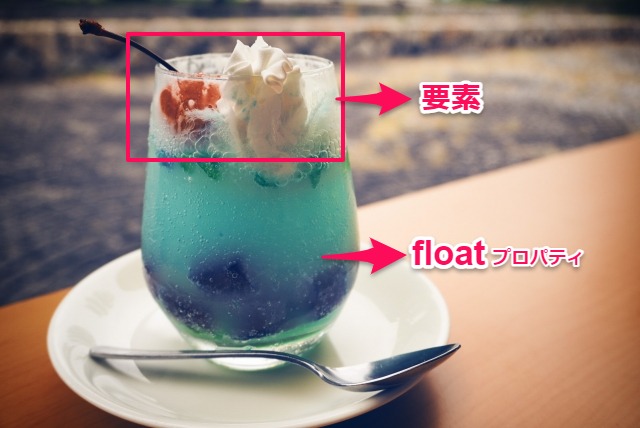
floatを直訳すると「浮く」という意味になりますが、ことばだけでfloatプロパティを理解しようとするのは非常に困難です。今回はクリームソーダを例にして説明します。
いま写真のアイスとチェリーはどうなっているでしょうか?
ソーダの上に浮いた状態になっていますよね?

.Cherry {
float: left;
}
.ice {
float: right;
}
仮にうえの画像にfloatプロパティを指定した場合はこんな感じになるでしょうか。
ソーダのうえに浮いたアイスとチェリーは、横一列に並んだ状態になっています。これがfloatプロパティが要素を浮かせた状態となります。
つまりfloatプロパティは、指定した要素を浮かせることで、要素同士を同じ高さに並べる効果があります。
WEBサイトで画像を並べるレイアウトを作りたい場合など、活用する機会の多いプロパティです。
floatを使った横並びでの使用方法
それでは実際にfloatプロパティの指定を学んでいきましょう。
floatプロパティで指定できるのは以下の3つです。
| left | 指定した要素を左寄せにする |
| right | 指定した要素を右寄せにする |
| none | floatをリセットしたいとき使う。主にレスポンシブ対応 |
まずは基本となるHTMLとCSSを記述してみましょう。
記述できましたか?
もしコードを記述できない場合は、うえの画像からコードをコピーすることも可能です。
※「Run Pen」をクリックすれば記述結果が表示されます
floatプロパティを使いこなすには、自分でシンプルなコードを書いて実践するのが効果的です。今回は理解しやすさを重視してなるべくシンプルなコードで説明します。
さて、それではいま記述してもらったコードを確認してみましょう。
floatプロパティを指定する前は、ブロック要素である<div>タグは上から下に向かって縦に並んで表示されています。1つ目のBOXの幅と高さが「0」にならない限り、下のブロックが上にくることはありません。
そこで要素同士を横一列に並べるためにfloatプロパティを使用します。
float :left;
float :left;は指定した要素を左に並べます。
CSSの各クラスに「float :left;」の指定をすることで、BOXは左に回り込みます。
「3段目のBOXはそのまま動かしたくない」など、いろいろな指定ができますが、ここでは基本の動作のみをご紹介します。
ほかの指定方法については後述します。
float :right;
float :right;は指定した要素を右に並べます。
CSSの各クラスに「float :right;」の指定をすることで、BOXを浮かせて右に回り込ませます。
「float :left;」と同じように、うえから順番に右並びにならんでいきます。
float :none;
「float :none;」は、指定していたfloatプロパティの効果を初期値(無効化)に戻すことができます。
さきほど「float :right;」を指定した黄色BOXのCSSを「float :none;」に書き換えてみましょう。
黄色BOXのCSSに指定した「float :right;」の効果が切れているのが確認できました。
ここで注目するのが、黄色BOXが「float :none;」の指定によりブロックレベル要素に戻っている点です。
ブロックレベル要素に戻った(浮かなくなった)事により、したの緑BOXとピンクBOXも、影響を受けて下段にさがっていることが分かります。
「横並びにした要素を縦並びに戻すとき」に「float :none;」が活躍するのですが、具体的な場面としてはレスポンシブ対応のときに使われます。
- PC画面で見る場合は横幅が十分にあるので横並び
- スマートフォン画面では横幅が狭いので縦並び
このように、使用するデジタルデバイスに合わせてレイアウトを変更したいときに使われる指定です。
floatの解除の仕方
floatプロパティを解除する方法は「float :none;」以外にもいくつかあります。
floatプロパティとセットで使うのでしっかりと覚えましょう。
clearfixを使う方法
今からよくある失敗例をご紹介します。
この状態で黄色と緑のBOXに「float :left;」を指定します。
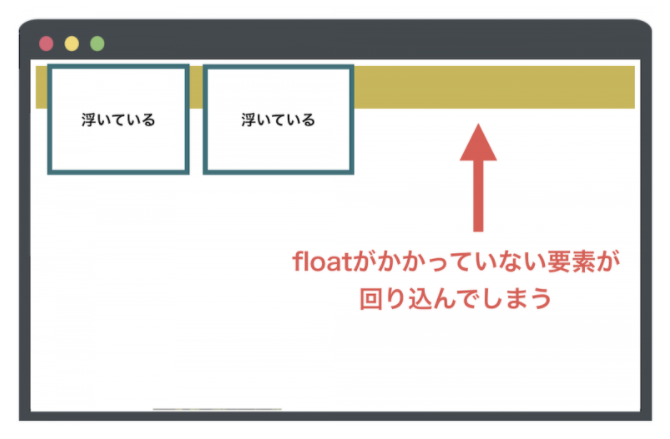
するとこのように下段のピンクBOXが、黄色と緑のBOXのしたに潜り込んでしまいました。さらに文章はピンクBOXのすき間部分に入り込んでレイアウトも崩れてしまい、見栄えもかなり悪くなっています。

これは画像のように、floatプロパティで浮いた要素のしたに、float指定をしていない要素が回り込んでしまうことで発生します。
そこで、ピンクBOXの回り込みを防止するときに使える指定方法が「clearfix」になります。
それではclearfixを指定する準備をしていきましょう。
<div class="clearfix">
<div class="yellow"></div>
<div class="green"></div>
</div>
<div class="pink">これはダミーです。これはダミーです。</div>
うえのコードのように、clearfixを指定したい黄色と緑のBOXを<div>タグで囲みます。
そのつぎに、CSSにclearfixの記述をします。
.clearfix::after {
content: "";
display: block;
clear: both;
}これでclearfixの指定が完了しました。
それでは確認して見ましょう。
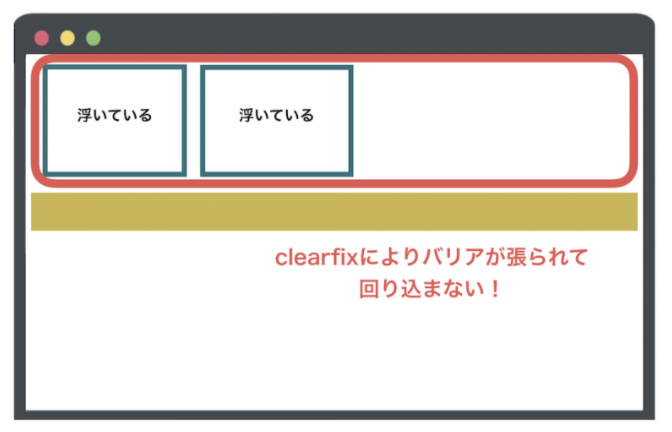
うえのBOXは「float: left;」の効果で左並びになっていますが、したのピンクBOXは回り込まずに位置を保っています。
うえに記述しているコードはそのまま使えるので、clearfixを使いたいときにコピー&ペーストして使ってみましょう。

上段ふたつのBOXを「浮かせていない要素(<div>タグ)で囲むことで、したの要素を回り込ませないバリアを張る」とイメージするとわかりやすいです。
clearfixの指定はfloatプロパティとセットで使う機会が多いので覚えておくとよいでしょう。
clear:〇〇;
CSSに「clear:〇〇;」と指定することでも、floatプロパティは解除できます。
「clear:〇〇;」指定は以下の4つです。
| clear: left; | 左寄せにした要素に対する回り込みを解除します |
| clear: right; | 右寄せにした要素に対する回り込みを解除します |
| clear: both; | 左寄せ、または右寄せにした全ての要素に対する回り込みを解除します |
| clear: none; | 回り込みを解除しません。これが初期値になります |
「overflow:hidden;」でもfloatを解除することができます。
指定方法としてはclearfixのときとほぼ同じです。
.overflowhidden {
overflow: hidden;
}回り込ませたくない要素を<div>タグで囲い、CSSで上記のコードを入れることで回り込みを防止できます。
紹介した方法をはじめからすべて覚えておく必要はありませんが、状況に応じて使い分けができるようになることが理想です。
floatでつまづくパターン
最後にもうひとつ初心者がつまづくパターンをご紹介します。
floatで余白を作れないときの対処法
floatプロパティを使用しているときに、「要素間の余白が取れなくなる」ということがあります。
まずはこれを見てください。
.pink {
background-color: pink;
width: 200px;
height: 100px;
clear: left;
margin-top: 20px;
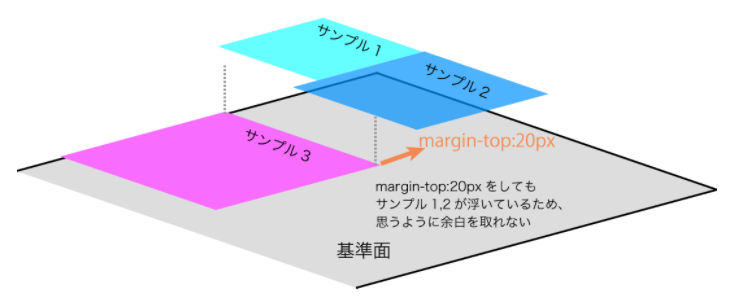
}ピンクBOXに「margin-top: 20px;」を指定しましたが反応していません。
これは「float: left;」を指定している黄色と緑のBOXが「浮いた状態になっている」ため、ピンクBOXが上の要素との距離を把握できていないために起こります。

そんなときは「<div>タグで、浮いている要素を囲ってあげる」ことで解決できます。
.pink {
background-color: pink;
width: 200px;
height: 100px;
margin-top: 20px;
}うえのコードはclearfixでご紹介したコードと同じものです。
こちらのピンクBOXにCSSで「margin-top: 20px;」を入れてみましょう。
すると、今度は正しく余白を作ってくれました。※「overflow:hidden;」のコードで試しても余白は作れます
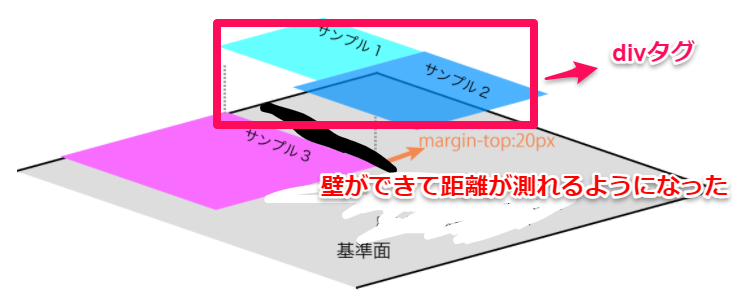
これはどういうことかというと、clearfixのときに説明した「浮いていない要素(囲んだ<div>タグ)」の部分が壁の役割をはたし、ピンクBOXが上段の要素を把握できるようになったことを意味します。

floatプロパティの「要素が浮いている」という概念は最初のうちはついつい忘れてしまいがちになるので、余白が取れなくてレイアウトがうまくいかないときにはサイトを見返して自分がどのような指定をしているか確認してみましょう。
まとめ
- floatプロパティは画像などを左右に並べることができる
- floatプロパティの理解には要素が重なり合うという概念が必要
- floatプロパティの解除方法には「clearfix」と「overflow:hidden;」、「clear:〇〇;」など数種類ある
- floatプロパティを覚えれば表現の幅が広がる
floatプロパティは使い慣れていないと、画像が思わぬところにいってしまったり、文章が隙間に入ってしまったりとなかなか思うようにいきません。
ですが、そこで諦めてしまうのがもったいないほど、floatプロパティを使いこなす恩恵は大きいです。
あなたもfloatプロパティを使いこなして、WEBサイトの表現に幅を持たせてみましょう!









