
このブログでは、marginとpaddingの使い方、余白の調整書き方について解説していきます。
こんにちは、佐藤(@enginnerlabo)です。
10年以上ホームページ制作・SEO対策をしています。
■ココナラPRO認定者(https://coconala.com/services/1667244)
■TVを含む多数メディアに出演(株式会社宝島社出版STARTBOOK)

余白を作るプロパティ「margin(マージン)」と「padding(パディング)」は、使い分けが難しいですよね。
なんとなく使っている、使ってみるとうまく余白を作れないという方も多いのではないでしょうか。
余白を作る機会は多くmarginとpaddingで思い通りの余白を作れるよう、初心者でも理解しやすいように詳しく解説しています。

目次
marginとは
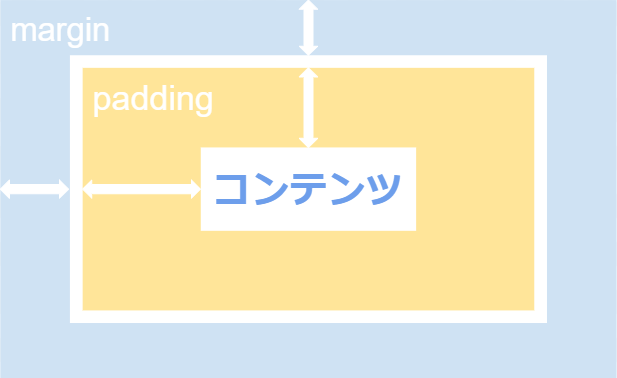
marginプロパティは、境界ごとの外側の余白を設定できるものです。
一口に余白の設定といっても、すべての要素の余白を設定できるわけではありません。実は要素には「ブロックレベル要素」と「インライン要素」の2種類があります。
ブロックレベル要素にはhタグやpタグ、インライン要素にはaタグやspanなどがあり、インライン要素にmarginプロパティがを設定するには注意が必要です。

ブロックレベル要素
ブロックレベル要素はhタグやtableタグのような、ひとつのブロックとして認識されるものです。
ブロックレベル要素の主な特徴は以下の通り。
- 要素の前後に改行が入る
- margin・paddingともに上下左右が設定できる
- 横幅(width)と高さ(height)が指定できる
- 要素の横幅いっぱいに広がる
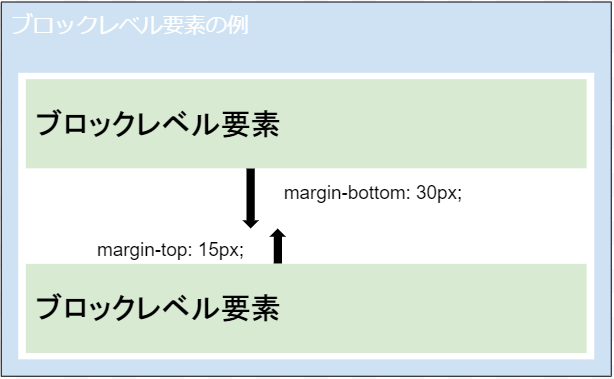
例えばpタグはブロックレベル要素なので、改行され次の要素はpタグの下に配置されます。

<p class="block-1">ブロックレベル要素</p>
<p class="block-2">ブロックレベル要素</p>
.block-1 {
/*--margin以外のコードは省略--*/
margin-bottom: 30px;
}
.block-2 {
/*--margin以外のコードは省略--*/
margin-top: 15px;
}
インライン要素
インライン要素はspanタグやaタグなど、ブロックレベル要素の中身として使われる要素で、文章の一部として認識されます。段落中の一部分を太字で強調する際などに使用することがあります。
インライン要素の主な特徴は以下の通り。
- 要素の改行はなく、次の要素はその要素の横に配置される
- marginの左右設定はできるが、上下設定はできない(paddingは可能)
- width(横幅)・height(高さ)の設定ができない
- 横幅の初期値は中身の長さによって決まる
インライン要素では、marginの上下・width・heightの設定ができません。

<p>インライン要素はspanタグやaタグなど、
<span>ブロックレベル要素の中身</span>として使われる要素で、
文章の一部として認識されます。
段落中の一部分を太字で強調する際などに使用することがあります。
</p>
p span {
/*--marginとpadding以外のコードは省略--*/
margin:15px;
padding:30px 10px;
}
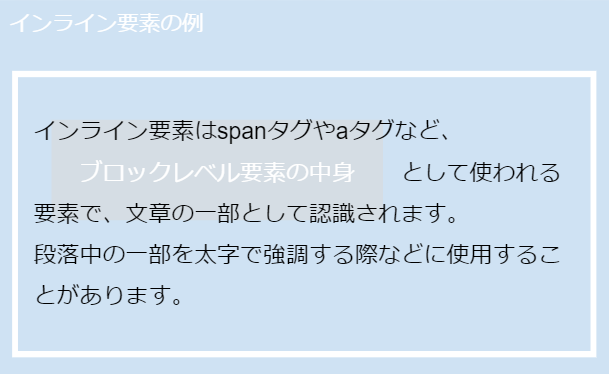
span要素の領域部分に色がついている通り、左右のmarginが効いているのに対し上下のmarginは効いていません。
同じように左右のpaddingも効いていますが、上下のpaddingはほかの要素と重なり相殺されてしまっています。
marginやpaddingが効かないときの対処法
インライン要素にmarginやpaddingを指定したいときは、インライン要素をブロック要素化する方法がいいでしょう。
<div class="body">
<div class="main">
<a class="content">
インライン要素をブロック化
</a>
</div>
</div>
.content {
margin:15px;
}
上記のCSSでは上下のmarginが効きません。そのためインライン要素のaタグをブロック要素化することで、上下左右ともにmarginが効くようになります。
.content {
display:block;
margin:15px;
}
paddingとの違い
marginプロパティとpaddingプロパティは、どちらも余白を設定できるものだと説明しました。
marginが外側の余白を設定するのに対し、paddingは内側の余白を設定します。そのため、要素の中と外どちらに余白を作りたいかでmarginとpaddingを使い分ける必要があります。

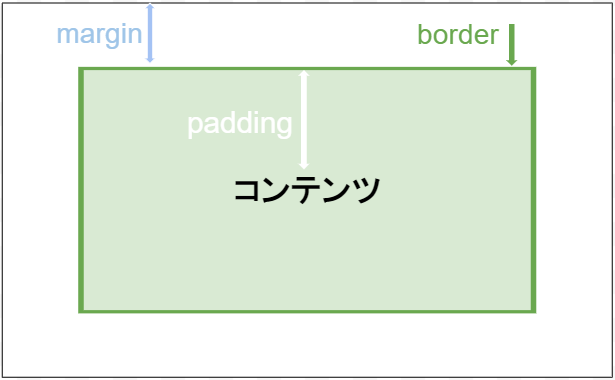
外側と内側の境界がborder(ボーダー)とよばれる要素で、枠線を表します。
「コンテンツ」と書かれた要素のすぐ外側に余白を作るのがpaddingで、paddingの周りにborderがあり、その外側にmarginがあります。
marginとpaddingの違い
- marginはborderの外側に余白を設定する
- paddingはborderの内側に余白を設定する
marginとpaddingの書き方
marginは以下のように記述します。
margin:作りたい余白の値;
値は1つから4つまで入力方法があり、数により反映される余白の場所が変わる仕組みです。
値を1つ入力した場合は、上下左右に入力した値が反映されます。
2方向の余白を一行で記述する方法
margin: 15px 20px;
値を2つ入力すると、1つ目の値15pxが上下・2つ目の値20pxが左右に設定されます。
3方向の余白を一行で記述する方法
margin: 15px 20px 30px;
値を3つ入力すると、1つ目の値15pxが上・20pxが左右・30pxが下に設定されます。
4方向の余白を一行で記述する方法
margin: 15px 20px 30px 40px;
値を4つ入力すると、1つ目の値15pxが上・20pxが右・30pxが下・40pxが左と、上から時計回りの順に設定されます。
まとめ
marginは要素の外側、paddingは要素の内側に余白を作ることができます。
また要素には「ブロックレベル要素」と「インライン要素」があり、インライン要素にmargin・paddingを設定する際には注意が必要なこともわかりましたね。
2つの違いをしっかりと理解した上で、作りたい余白をうまく設定できるようになりましょう。









