
このブログでは、HTMLCSSで表の作成、枠の幅や線の調整書き方について解説していきます。
こんにちは、佐藤優里(@enginnerlabo)です。
主にホームページ制作・SEO対策をしています。
【経歴】
■Webデザイナー・SEO分析歴10年以上
■ココナラPRO認定者 (https://coconala.com/users/2367002)
ランキング1位獲得経験有 | ご依頼件数290件以上 | 評価5.0
■国内有数の大規模メディア〇UMOにてSEOコンテンツディレクターとして従事
■自社運営サイトはたった25記事で月間17万PV達成
■TVを含む多数メディアに出演


この記事の内容
CSSで表の作り方
実際の書き方
表のカスタマイズ

tableは表(テーブル)を作るHTMLタグです。テーブルの基本的な書き方からCSSでの装飾のやり方までを、初心者の人でも理解しやすいようわかりやすく解説しています。Webサイトがグッと見やすくなるので、ぜひ活用してみてくださいね。
目次
HTMLのtableタグとは
HTMLのtableは、表(テーブル)を作成できるタグです。
テーブルは会社概要や料金プランのようなものを作るときに活用できます。Webサイトを閲覧していて目にすることも多いのではないでしょうか。
tableタグの使い方

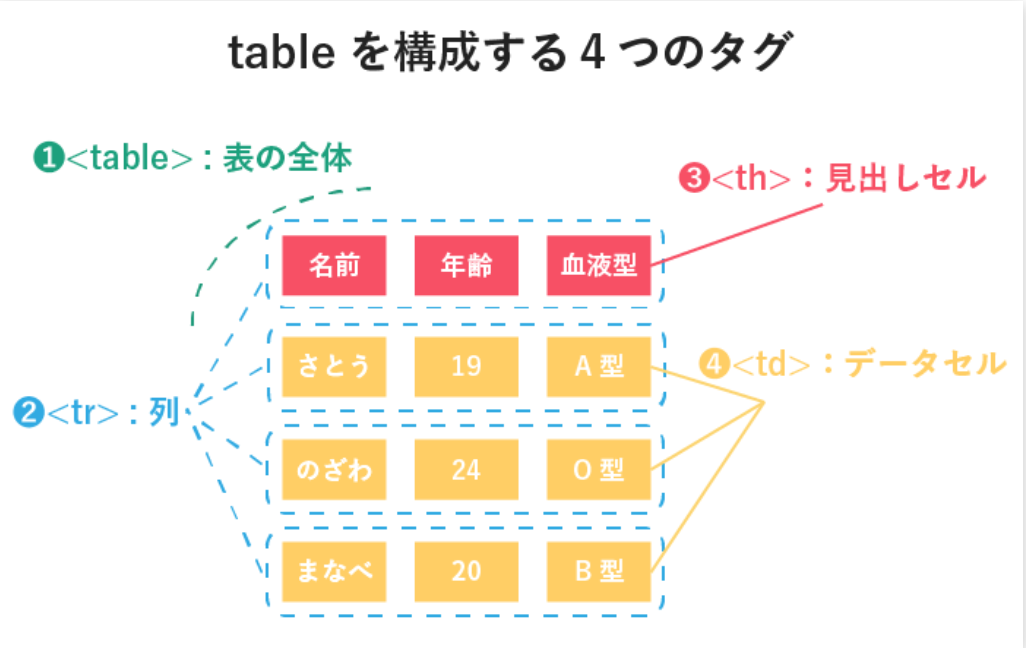
HTMLで表を作成するときは、主に4つのタグを使用します。
table:表全体をはさむタグ。<table>~</table>の間が表になる。
tr:表の行(横一列)部分をはさむ。いくつ使っても○
th:はさまれた部分が見出しになる。trの中で使う。
td:はさまれた部分が表の中身のデータになる。trの中で使う。いくつ使っても○
基本的な書き方
tableタグの構造がわかったので、つづいて書き方について説明します。上部のサンプル画像と同じ表を作ってみます。
<table>
<tr>
<th>名前</th><th>性別</th><th>年齢</th>
</tr>
<tr>
<td>山田</td><td>女</td><td>20</td>
</tr>
<tr>
<td>佐藤</td><td>男</td><td>25</td>
</tr>
</table>まず表全体をtableタグで囲います。次にtableの中に必要な行の分だけtrを書きます。
見出しthとデータtdはそれぞれtrの中に入れます。trの中に入れるセルの数は統一してくださいね。
見出しがない場合の書き方

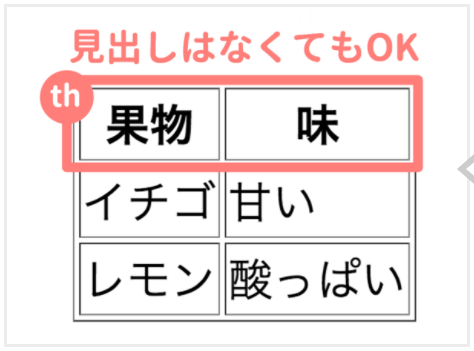
テーブルには必ず見出しが必要ではありません。
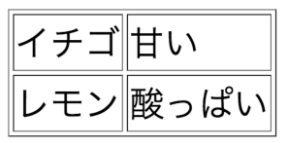
見出しがいらない場合は、thを書かずにtable・tr・tdの3つだけでOKです。
<table>
<tr>
<td>山田</td><td>女</td><td>20</td>
</tr>
<tr>
<td>佐藤</td><td>男</td><td>25</td>
</tr>
</table>
これで見出しがなくなりました。
見出しを縦に並べる場合の書き方

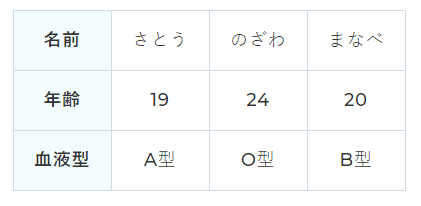
テーブルは見出しを縦に並べることもできます。
<table>
<tr>
<th>名前</th><td>山田</td><td>佐藤</td>
</tr>
<tr>
<th>性別</th><td>女</td><td>男</td>
</tr>
<tr>
<th>年齢</th><td>20</td><td>25</td>
</tr>
</table>見出しthとデータtdを同じtrに入れると、縦に見出しを並べたテーブルが作れます。
行や列を増やす
テーブルの行数と列数はいくらでも増やせます。
- 行を追加する場合:trを増やす
- 列を追加する場合:thやtdを増やす
行や列を増やす場合は、必ずセルの数をそろえましょう。レイアウトが崩れてしまいます。
テーブルの概要を入力する
テーブルの上に「これはどんなテーブルなのか」と概要を書くことも可能です。一目でテーブルの内容を伝えられるメリットがあります。
<table>
<caption>顧客リスト</caption>
<tr>
<th>名前</th><th>性別</th>
</tr>
<tr>
<td>山田</td><td>女</td>
</tr>
<tr>
<td>佐藤</td><td>男</td>
</tr>
</table>
テーブルの概要を入れるときは、tableタグのすぐ下にcaptionタグを書かなければいけません。
テーブルのデザインを変える
次はテーブルの装飾を変えてみましょう。
tableやtrタグに直接スタイル指定をすることもできますが、テーブルごとに設定するのは時間がかかってしまいます。CSSでテーブルのデザインを変える方法を説明します。
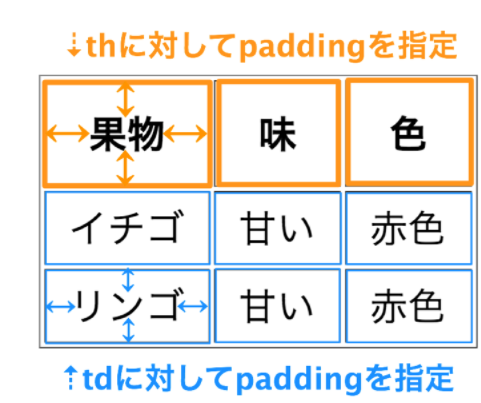
余白を変える

見出しの余白を変更するときはthに、中身のデータの余白を変更するときはtdにpaddingを指定します。
<table>
<tr>
<th>名前</th><th>性別</th><th>年齢</th>
</tr>
<tr>
<td>山田</td><td>女</td><td>20</td>
</tr>
<tr>
<td>佐藤</td><td>男</td><td>25</td>
</tr>
</table>table th { /*見出しに余白を設定*/
padding: 15px; /*上下左右15px*/
}
table td { /*データに余白を設定*/
padding: 10px; /*上下左右10px*/
}
データのセル周りの余白が広くなったのがわかります。余白は詰まって見えてしまう場合などに使うと有効です。
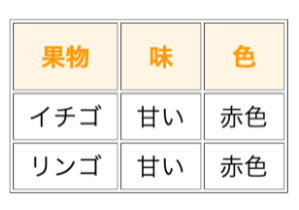
文字色・背景色を変える
文字色と背景色を変えていきます。
table自体に色指定をかければ、テーブル全体の文字色を変えられます。見出しとデータを色分けする場合は、th・tdに色を指定します。
table th {
color: red;
}
table td {
color: gray;
}
背景色を指定するときにはbackgroundを使用します。
table th {
color: red;
background: gray;
}
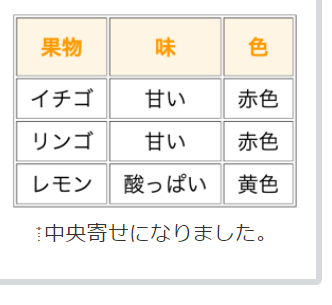
文字を中央寄せにする
テーブルのデフォルトでは、見出しth以外が左寄せです。テーブル全体の文字を中央寄せにする場合は、tableにtext-alignを指定します。
table {
text-align: center;
}
/*中央寄せ以外の指定は省略*/
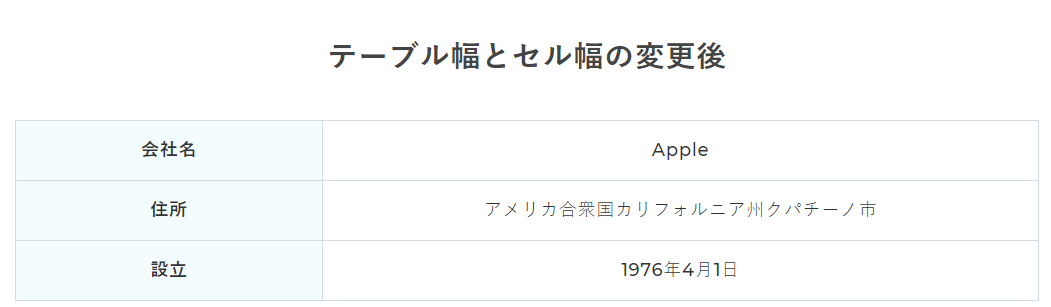
表全体の幅やセルの幅を変える

table・th・tdは、デフォルトのままだとテキストの量に合わせて広がります。幅を変更することで、もう少し見やすくなります。
<table>
<tr>
<th>会社名</th><td>株式会社○○</td>
</tr>
<tr>
<th>住所</th><td>東京都渋谷区桜丘町○○番△号 □□タワー4F</td>
</tr>
</table>table {
width: 100%;
}
table th {
width: 30%;
}
table td {
width: 70%;
}table全体を目一杯広げ、見出しのthをtable全体の30%、データのtdを残りの幅にするために70%と指定します。

枠線の種類・太さ・色を変える
テーブルの枠線(罫線)は線の種類や太さ、色を変更することができます。borderを指定しましょう。
border:種類 太さ 色
罫線のプロパティはまとめて指定ができます。「種類・太さ・色」は書き順に決まりはありません。
table th,td {
border: solid 1px #000
}
table th,td {
border: double 2px #blue
}
table th,td {
border: dashed 2px #red
}
レスポンシブデザインにする(スマホ対応)
スマホでテーブルのあるWebサイトを閲覧していると、レイアウトが崩れてしまっていることがあります。
CSSでtable {width: 100%}を指定すると、コンテンツの幅に合わせてテーブルの大きさが調整されます。
まとめ
tableタグの使い方についてまとめてみました。
表(テーブル)を作成するとページが見やすくなるだけでなく、情報が一目でわかるメリットがあります。難しそうに思えるtableをマスターして、積極的に表を取り入れてみてくださいね。









